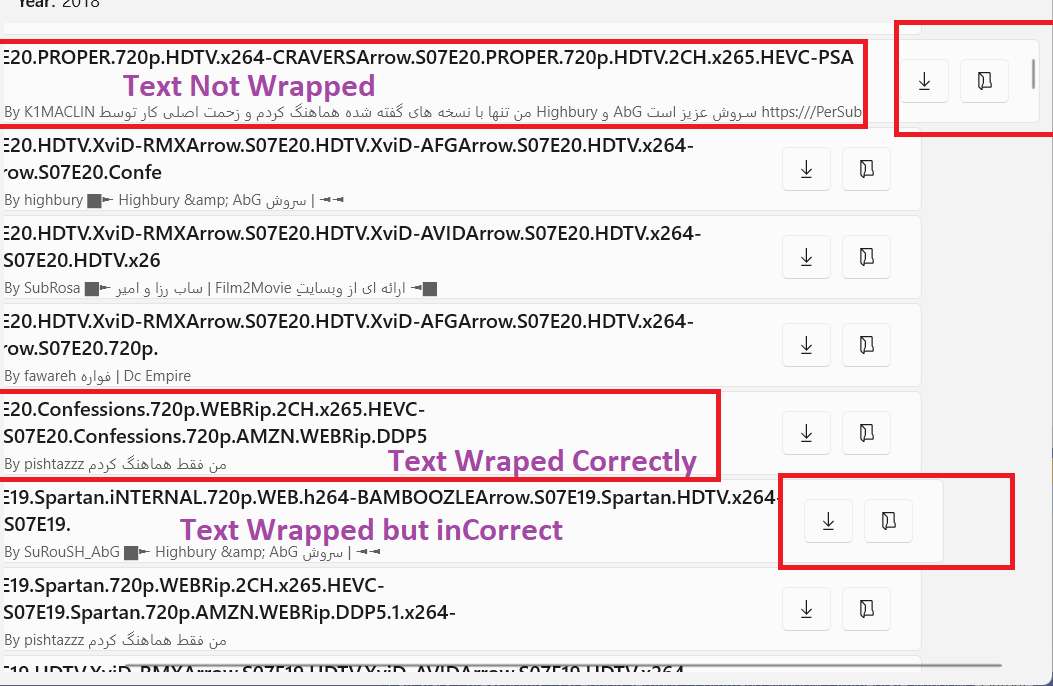
I have created a listview, as you can see in the image, listviewitem is not fixed and changes with TextBlock text.
this is my listview:
<ListView x:Name="listView"
ItemContainerStyle="{StaticResource ListViewItemWithoutHover}"
ItemsSource="{x:Bind SubtitlesACV, Mode=OneWay}"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
ScrollViewer.HorizontalScrollMode="Enabled"
ScrollViewer.IsHorizontalRailEnabled="True"
SelectedIndex="-1"
SelectionMode="Single">
<ListView.ItemTemplate>
<DataTemplate x:DataType="model:SubsceneDownloadModel">
<usercontrol:SubsceneUserControl.../>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
and usercontrol is:
<Grid MinHeight="68"
Padding="0,0,16,0"
HorizontalAlignment="Stretch"
Background="{ThemeResource CardBackgroundBrush}"
BorderBrush="{ThemeResource CardBorderBrush}"
BorderThickness="{ThemeResource CardBorderThickness}"
CornerRadius="{ThemeResource ControlCornerRadius}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="16" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="52" />
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="1"
Margin="0,0,16,0"
VerticalAlignment="Center"
Orientation="Vertical">
<TextBlock FontSize="16"
FontWeight="SemiBold"
Text="{Binding ElementName=subsceneView, Path=Title}"
TextWrapping="Wrap" />
....
<StackPanel Grid.Column="2"
HorizontalAlignment="Right"
Orientation="Horizontal"
Spacing="8">
<Button Name="DownloadButton"
Width="40"
Height="36"
Background="Transparent"
Click="DownloadButton_Click"
Content=""
FontFamily="Segoe MDL2 Assets">
<ToolTipService.ToolTip>
<TextBlock Text="Download Subtitle" />
</ToolTipService.ToolTip>
</Button>
...
</StackPanel>
</Grid>
and this is my ItemContainerStyle
<Style x:Key="ListViewItemWithoutHover" TargetType="ListViewItem">
<Setter Property="Margin" Value="0,0,0,2"/>
<Setter Property="Padding" Value="0,0,0,0"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
</Style>
The problem is that even though I set TextWrapping="Wrap" property for Textblock, it still causes the listviewitem to be unstable and change. I want the width of the listviewitem to be fixed
CodePudding user response:
Remove this 2 line
ScrollViewer.HorizontalScrollBarVisibility="Auto"
ScrollViewer.HorizontalScrollMode="Enabled"