As the title says, I have an HTML table with some columns. In one of these columns, which has width: auto I would like to display the text left aligned and and an image/icon right aligned and floating, because the image is optional (i.e. some rows may not have it and I want the text to use all the available space in the <td> in that case).
Here's the JSFiddle example:

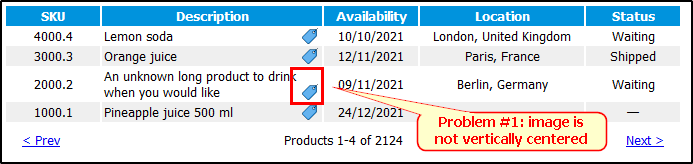
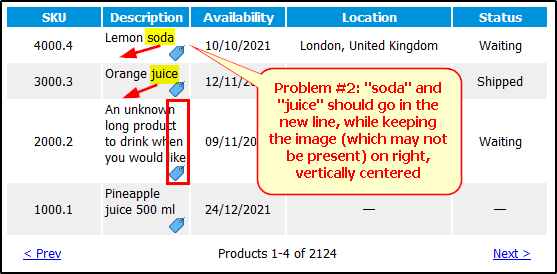
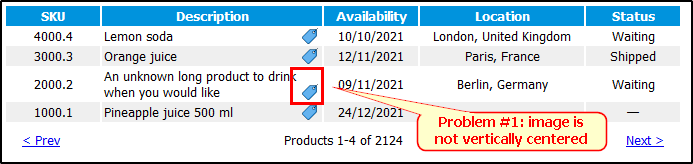
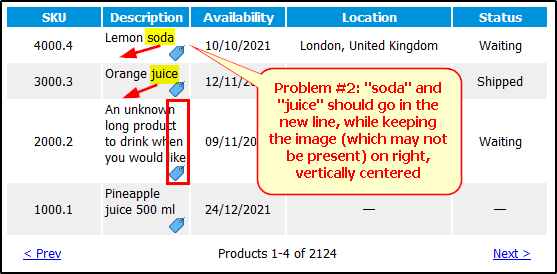
When reducing the browser window width (and hence the table width), the text doesn't split on a new line keeping the image on the right.

The image should keep a small padding on the left to not go over the text. Which is the best way to handle this?
CodePudding user response:
Add class to respective td (let assume xyz). And add some flex properties to the class.
<td class="xyz">Lemon soda<img src=""></td>
.xyz {
display: flex;
align-items: center;
justify-content: space-between // or space-around (if you need some space);
}
Note: Remove img style from css or else it will affect the solution.
CodePudding user response:
As a solution, you can use position: absolute and align by vertically with transform: translateY(). And in table tbody td:nth-child(2) add padding-right to create extra space for the icon.
table tbody td:nth-child(2) {
text-align: left;
padding-right: 2em;
position: relative;
}
img {
position: absolute;
right: 0;
top: 50%;
transform: translateY(-50%);
padding-right: 2px;
}
table {
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: small;
text-align: left;
vertical-align: middle;
border-collapse: collapse;
border: 0;
margin: 0;
width: 98%;
}
table th,
table td {
text-align: center;
vertical-align: middle;
border: 2px solid white;
border-top: 0;
border-bottom: 0;
padding: 2px;
}
table th {
background: #0093dd;
color: white;
}
table tfoot::before {
content: '';
display: block;
height: 8px;
}
table tfoot td:first-child {
text-align: left;
padding-left: 16px;
}
table tfoot td:last-child {
text-align: right;
padding-right: 16px;
}
table tbody tr:nth-child(even) td {
background: #efefef;
}
table tbody td:nth-child(2) {
text-align: left;
padding-right: 2em;
position: relative;
}
table tbody td:nth-child(1),
table tbody td:nth-child(5) {
width: 90px;
}
table tbody td:nth-child(2) {
width: auto;
}
table tbody td:nth-child(3) {
width: 90px;
}
table tbody td:nth-child(4) {
width: 160px;
}
img {
position: absolute;
right: 0;
top: 50%;
transform: translateY(-50%);
padding-right: 2px;
}
<table>
<thead>
<tr>
<th>SKU</th>
<th>Description</th>
<th>Availability</th>
<th>Location</th>
<th>Status</th>
</tr>
</thead>
<tbody>
<tr>
<td>4000.4</td>
<td>
Lemon soda<img
src="data:image/gif;base64,R0lGODlhEAAQANUAAA5TiDmd6nmDihZ2v057nStqmZSntR1djhyP52Sy7lRod9TX2RZzuhIoOYKftiiHz1es7WB loqZpjGBvj1znDKZ6TBqlpCqvyxmkpqsulKCpkKi6yiV6GGCm5apt0Gh605/pGaEm4Wit5 wvY6cpz2f6y1plzWb6YOhtz5zmzNrlVis7UWj6zCBv////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEHAC4ALAAAAAAQABAAAAZoQJdwSCwKisIRQcMEWRRIl GRqJ5YAAxyWk1MSA1OocjtphYSxHhY7pYok83alaF27wm5sI2vfkwuHnZ9VSsMFy4qhF0QDA5CIQGLjY9DERV9EAOVRJd3mpxFngmgUZYVpaZDHQcipkEAOw=="
/>
</td>
<td>10/10/2021</td>
<td>London, United Kingdom</td>
<td>Waiting</td>
</tr>
<tr>
<td>3000.3</td>
<td>
Orange juice<img
src="data:image/gif;base64,R0lGODlhEAAQANUAAA5TiDmd6nmDihZ2v057nStqmZSntR1djhyP52Sy7lRod9TX2RZzuhIoOYKftiiHz1es7WB loqZpjGBvj1znDKZ6TBqlpCqvyxmkpqsulKCpkKi6yiV6GGCm5apt0Gh605/pGaEm4Wit5 wvY6cpz2f6y1plzWb6YOhtz5zmzNrlVis7UWj6zCBv////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEHAC4ALAAAAAAQABAAAAZoQJdwSCwKisIRQcMEWRRIl GRqJ5YAAxyWk1MSA1OocjtphYSxHhY7pYok83alaF27wm5sI2vfkwuHnZ9VSsMFy4qhF0QDA5CIQGLjY9DERV9EAOVRJd3mpxFngmgUZYVpaZDHQcipkEAOw=="
/>
</td>
<td>12/11/2021</td>
<td>Paris, France</td>
<td>Shipped</td>
</tr>
<tr>
<td>2000.2</td>
<td>
An unknown long product to drink when you would like<img
src="data:image/gif;base64,R0lGODlhEAAQANUAAA5TiDmd6nmDihZ2v057nStqmZSntR1djhyP52Sy7lRod9TX2RZzuhIoOYKftiiHz1es7WB loqZpjGBvj1znDKZ6TBqlpCqvyxmkpqsulKCpkKi6yiV6GGCm5apt0Gh605/pGaEm4Wit5 wvY6cpz2f6y1plzWb6YOhtz5zmzNrlVis7UWj6zCBv////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEHAC4ALAAAAAAQABAAAAZoQJdwSCwKisIRQcMEWRRIl GRqJ5YAAxyWk1MSA1OocjtphYSxHhY7pYok83alaF27wm5sI2vfkwuHnZ9VSsMFy4qhF0QDA5CIQGLjY9DERV9EAOVRJd3mpxFngmgUZYVpaZDHQcipkEAOw=="
/>
</td>
<td>09/11/2021</td>
<td>Berlin, Germany</td>
<td>Waiting</td>
</tr>
<tr>
<td>1000.1</td>
<td>
Pineapple juice 500 ml<img
src="data:image/gif;base64,R0lGODlhEAAQANUAAA5TiDmd6nmDihZ2v057nStqmZSntR1djhyP52Sy7lRod9TX2RZzuhIoOYKftiiHz1es7WB loqZpjGBvj1znDKZ6TBqlpCqvyxmkpqsulKCpkKi6yiV6GGCm5apt0Gh605/pGaEm4Wit5 wvY6cpz2f6y1plzWb6YOhtz5zmzNrlVis7UWj6zCBv////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEHAC4ALAAAAAAQABAAAAZoQJdwSCwKisIRQcMEWRRIl GRqJ5YAAxyWk1MSA1OocjtphYSxHhY7pYok83alaF27wm5sI2vfkwuHnZ9VSsMFy4qhF0QDA5CIQGLjY9DERV9EAOVRJd3mpxFngmgUZYVpaZDHQcipkEAOw=="
/>
</td>
<td>24/12/2021</td>
<td>—</td>
<td>—</td>
</tr>
<tr>
<td>1001.5</td>
<td>
This product doesn't have any icon and should use all the space
</td>
<td>03/12/2021</td>
<td>—</td>
<td>Waiting</td>
</tr>
</tbody>
<tfoot>
<tr>
<td><a href="">< Prev</a></td>
<td colspan="3">Products 1-5 of 2124</td>
<td><a href="">Next ></a></td>
</tr>
</tfoot>
</table>
<iframe name="sif1" sandbox="allow-forms allow-modals allow-scripts" class="snippet-box-edit snippet-box-result" frameborder="0"></iframe>