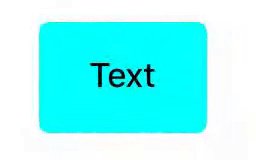
My code is as follows.
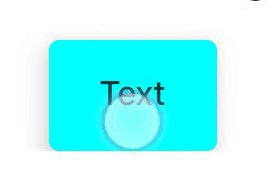
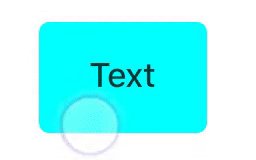
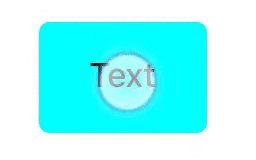
The onclick parameter is essential for the button, but is there a way to remove the ripple effect when turning on?
@Composable
fun MyButton() {
Button(
shape = RoundedCornerShape(4.dp),
enabled = isEnabled,
interactionSource = interactionSource,
colors = ButtonDefaults.buttonColors(
disabledBackgroundColor = getButtonDisableColor(style.styleMode),
backgroundColor = getButtonColor(isPressed, style.styleMode)
),
border = getButtonBorderColor(isEnabled, isPressed, style.styleMode),
modifier = Modifier
.fillMaxWidth()
.height(style.buttonHeight)
.padding(4.dp),
onClick = onClick
) {
Text(text = "content", fontSize = 16.dp, style = TextStyle(), color = Color.Red)
}
}
CodePudding user response:
I'm solved, set Content Color!
colors = ButtonDefaults.buttonColors(
disabledBackgroundColor =getButtonDisableColor(style.styleMode),
backgroundColor = getButtonColor(isPressed, style.styleMode),
contentColor = !!!
)
CodePudding user response:
compose 1.0.3
Shin Dong Hwi's solution is good, but works partially for me. I can still see the shadow around the button
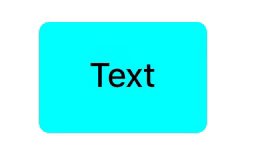
How to fix? It is necessary to set the elevation value to zero
Button(
onClick = {},
colors = ButtonDefaults.buttonColors(
backgroundColor = Color.Cyan,
contentColor = Color.Cyan
),
elevation = ButtonDefaults.elevation(
defaultElevation = 0.dp,
pressedElevation = 0.dp,
disabledElevation = 0.dp
)
) {
Text(text = "Text", color = Color.Black)
}