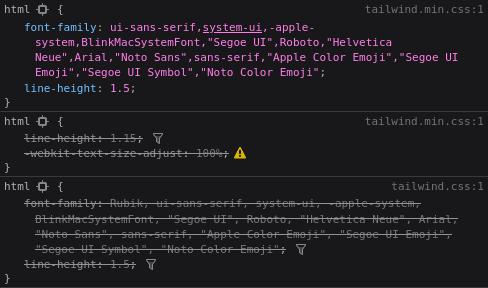
Whenever I try to configure Tailwind, so it accepts my custom font, it overrides the tailwind.css file with tailwind.min.css. Therefore, the changes don't show up.
Look, these are my files.
// tailwind.config.js
const defaultTheme = require('tailwindcss/defaultTheme')
module.exports = {
purge: [
'./components/**/*.{vue,js}',
'./layouts/**/*.vue',
'./pages/**/*.vue',
'./plugins/**/*.{js,ts}',
'./nuxt.config.{js,ts}',
],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {
fontFamily: {
sans: ['Rubik', ...defaultTheme.fontFamily.sans],
},
},
},
variants: {
extend: {},
},
plugins: [],
}
// nuxt.config.js
module.exports = {
...,
css: ["~assets/css/tailwind.css"],
...,
}
/*@/assets/css/tailwind.css*/
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
@font-face {
font-family: 'Rubik';
src: url(../fonts/Rubik-Light.ttf);
font-weight: 300;
}
@font-face {
font-family: 'Rubik';
src: url(../fonts/Rubik-Medium.ttf);
font-weight: 500;
}
@font-face {
font-family: 'Rubik';
src: url(../fonts/Rubik-Regular.ttf);
font-weight: 400;
}
}
The fonts are located in the right place relative to tailwind.css.
CodePudding user response:
I made this work by using a new font-family (I named it Rubik), and used it at a top level div:
/*assets/css/tailwind.css*/
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
@font-face {
font-family: 'Rubik';
src: url(../fonts/Rubik-Light.ttf);
font-weight: 300;
}
@font-face {
font-family: 'Rubik';
src: url(../fonts/Rubik-Medium.ttf);
font-weight: 500;
}
@font-face {
font-family: 'Rubik';
src: url(../fonts/Rubik-Regular.ttf);
font-weight: 400;
}
}
//tailwind.config.js
module.exports = {
mode: 'jit',
purge: [
'./components/**/*.{vue,js}',
'./layouts/**/*.vue',
'./pages/**/*.vue',
'./plugins/**/*.{js,ts}',
'./nuxt.config.{js,ts}',
],
theme: {
extend: {
fontFamily: {
rubik: ['Rubik', ...defaultTheme.fontFamily.sans],
},
},
},
}
<!-- pages/index.vue -->
<template>
<div class="font-rubik">
<Tutorial />
</div>
</template>
<script lang="ts">
import Vue from 'vue'
export default Vue.extend({})
</script>
CodePudding user response:
I went through this issue today, I bet you created your nuxt app using "create-nuxt-app" command, and you chose TailwindCSS as UI framework, and started working on the starter template.
if this is the case, you will find a component named tutorial.vue, that component is calling calling tailwind.min.css as an external resource.
<link> href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css" rel="stylesheet">
please remove it, and everything will work as expected.