I have this 2 grids:
<Grid Margin="2.0cm, 2.0cm, 1.5cm, 0.5cm" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" >
<DockPanel VerticalAlignment="Stretch" Grid.Row="1" Background="Red">
<Grid Height="100" DockPanel.Dock="Top" Background="Blue"/>
<Grid Height="100" DockPanel.Dock="Bottom" Background="Yellow"/>
</DockPanel>
</Grid>
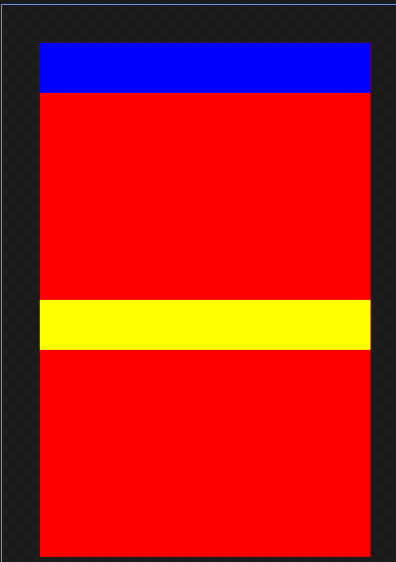
The result is this:
I would like the blue grid fill all the space until the yellow grid and the yellow grid should to fill all the space until the bottom. So I didn't want to see red color.
Also, I would like that if the yellow grid is collapsed, the blue grid should to fill all the space.
I have to set vertical alignement to stretch, but I don't get the desire behaviour, in this case I wouldn't see the grids.
How could I get the behaviour that I want?
Thanks so much.
SOLUTION
I can solve the problem with this code:
<Grid Margin="2.0cm, 2.0cm, 1.5cm, 0.5cm" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" >
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="AUTO"/>
</Grid.RowDefinitions>
<Grid DockPanel.Dock="Top" Background="Yellow" Visibility="Visible" VerticalAlignment="Stretch" Grid.Row="0"/>
<Grid DockPanel.Dock="Bottom" Background="Blue" Visibility="Visible" Height="100" VerticalAlignment="Bottom" Grid.Row="1"/>
</Grid>
CodePudding user response:
I think you should use UniformGrid if you want your grids to equally share the space. If the yellow grid is collapsed the blue grid will fill the entire space.
<Grid Margin="2.0cm, 2.0cm, 1.5cm, 0.5cm" VerticalAlignment="Stretch" HorizontalAlignment="Stretch">
<UniformGrid Background="Red" Columns="1">
<Grid Background="Blue"/>
<Grid Background="Yellow"/>
</UniformGrid>
</Grid>