So like the title says, the axios.delete functionality is only deleting the last user from table, and not the one I click on. Let me describe you the problem I have.
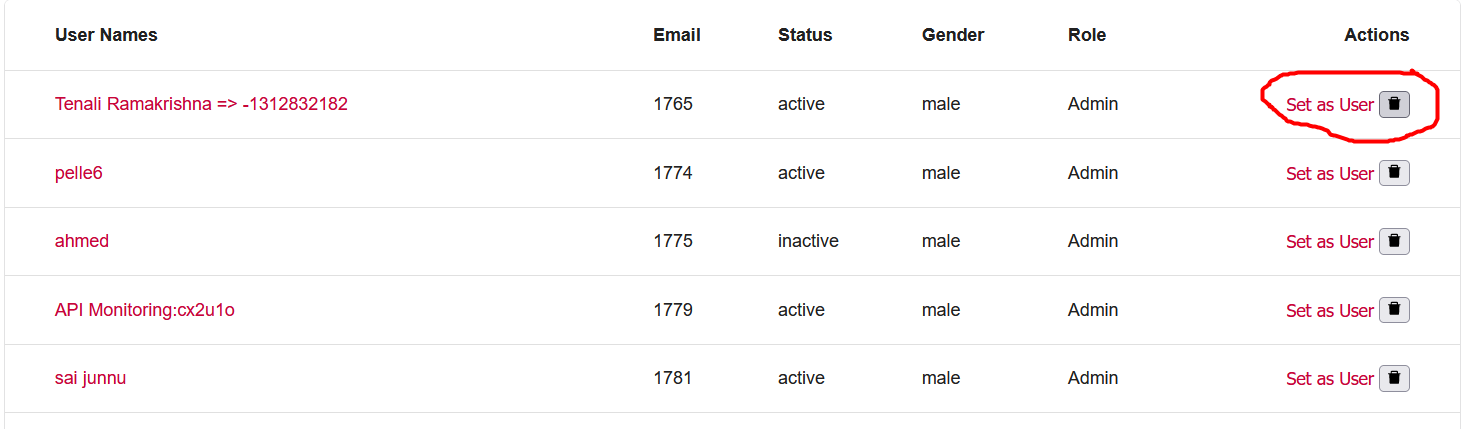
So in one component that I made called TableComponent.js, I am fetching users from API and inserting them inside Material UI table. Now I added to each user in the table, a delete button that when clicked on opens a Material UI modal that is going to say "Are you sure you want to delete this user?" and a DELETE button, that when clicked on deletes the user from table.
Now in the other component that I called DeleteUser.js, I have put that modal and also a function that deletes the users from table, the issue I have right now is that this function only deletes the last user, and not the one I clicked on, to be precise the 5th one out of 5 that are presented on table.
Here is TableComponent.js:
{data.data.slice(0, rowsPerPage).map((apiData, index) => {
return (
<TableRow key={index}>
<TableCell align="left" style={{ paddingLeft: 40 }}>
<EditLink
to={{
pathname: "/edit",
user: {
title: "Edit User",
id: apiData.id,
name: apiData.name,
email: apiData.email,
status: apiData.status,
gender: apiData.gender,
method: "put",
},
}}
>
{apiData.name}
</EditLink>
</TableCell>
<TableCell align="left">{apiData.email}</TableCell>
<TableCell align="left">{apiData.status}</TableCell>
<TableCell align="left">{apiData.gender}</TableCell>
<TableCell align="left">{roles}</TableCell>
<TableCell align="right" style={{ paddingRight: 40 }}>
<RoleButton onClick={handleRoleChange}>
{roles === "Admin" ? "Set as User" : "Set as Admin"}
</RoleButton>
<button onClick={setOpen}> // section for deleting users
<AiFillDelete />
<DeleteUser open={open} userID={apiData.id} />
</button>
</TableCell>
</TableRow>
);
})}
And here is the DeleteUser.js:
const Container = styled.div``;
const style = {
position: "absolute",
top: "50%",
left: "50%",
transform: "translate(-50%, -50%)",
width: 400,
bgcolor: "background.paper",
border: "2px solid #000",
boxShadow: 24,
p: 4,
};
const handleDeleteUser = (id) => {
axios
.delete(`https://gorest.co.in/public/v1/users/${id}`, {
headers: {
Authorization:
"Bearer my token goes here",
},
})
.then((response) => console.log(response));
};
const DeleteUser = ({ open, onClose, userID }) => {
return (
<Container>
<Modal open={open} onClose={onClose}>
<Box sx={style}>
<h1>tets</h1>
<button onClick={() => handleDeleteUser(userID)}>Delete</button>
</Box>
</Modal>
</Container>
);
};
export default DeleteUser;
Anyone knows what is the issue here?
This happens when I try to alert the id of first user:
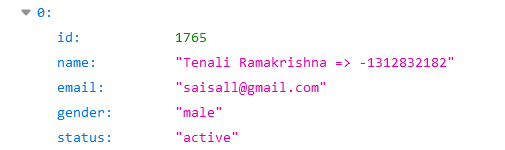
But here is it's id:
If I pressed on the first one, I would get the id of the last one:
CodePudding user response:
<button onClick={setOpen}> // section for deleting users
<AiFillDelete />
<DeleteUser open={open} userID={apiData.id} />
</button>
If you look right there your onClick={setOpen} will toggle your state value that the modal is open, behind you pass the open props to the DeleteUser modal, but reacts doesn't know which one is open, it will open all of them, or open the first one/last one he has i guess.
You need to specify which DeleteUser modal you wish to display, to fix that you have two possiblities: Create a state property
const [currentModalOpen,setCurrentModalOpen] = useState(null)
on your onClick handler, you pass the id as a reference, onClick{() =>setCurrentModalOpen(apiData.id)}
then on for your component DeleteUser
<DeleteUser open={currentModalOpen === apiData.id} userID={apiData.id} onClose={() => setCurrentModalOpen(null)}/>
Doing so open will always be false if the current row clicked is not the same as the current id.
Tell me if it works and if you need more explication !