I am using Xamarin Forms and default ShellApp. I have FlyoutItems e.g.
<FlyoutItem Title="About" Icon="icon_about.png">
<ShellContent Route="AboutPage" ContentTemplate="{DataTemplate local:AboutPage}" />
</FlyoutItem>
<FlyoutItem Title="Browse" Icon="icon_feed.png">
<ShellContent Route="ItemsPage" ContentTemplate="{DataTemplate local:ItemsPage}" />
</FlyoutItem>
I don't like the default behavior, once clicked on an Item all other pages get poped from NavigationStack, so I changed that.
The problem I am facing now is marking the FlyoutItem as Selected.
I read that it is possible using VisualStateManager, but I don't know how to get the VisualElement and change its VisualState.
Any ideas how to achieve that?
Thanks
CodePudding user response:
A small example for your reference:
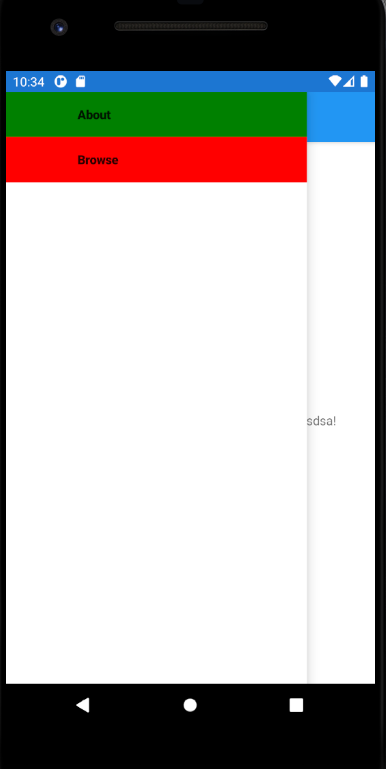
The following code defines two states for the left menu bar. It displays red in the normal state, and changes to green in the select state.
<Shell.Resources>
<Style x:Key="FlyoutItemStyle" TargetType="Grid">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" >
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="Green"/>
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="Red"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</Shell.Resources>
<Shell.ItemTemplate>
<DataTemplate>
<Grid HeightRequest="{x:OnPlatform Android=50}" Style="{StaticResource FlyoutItemStyle}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="{x:OnPlatform Android=54, iOS=50}"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Image Source="{Binding FlyoutIcon}"
VerticalOptions="Center"
HorizontalOptions="Center"
HeightRequest="{x:OnPlatform Android=24, iOS=22}"
WidthRequest="{x:OnPlatform Android=24, iOS=22}">
</Image>
<Label VerticalOptions="Center"
Text="{Binding Title}"
FontSize="{x:OnPlatform Android=14, iOS=Small}"
FontAttributes="Bold" Grid.Column="1">
<Label.TextColor>
<OnPlatform x:TypeArguments="Color">
<OnPlatform.Platforms>
<On Platform="Android" Value="#D2000000" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.TextColor>
<Label.Margin>
<OnPlatform x:TypeArguments="Thickness">
<OnPlatform.Platforms>
<On Platform="Android" Value="20, 0, 0, 0" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.Margin>
<Label.FontFamily>
<OnPlatform x:TypeArguments="x:String">
<OnPlatform.Platforms>
<On Platform="Android" Value="sans-serif-medium" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.FontFamily>
</Label>
</Grid>
</DataTemplate>
</Shell.ItemTemplate>
Here is the screenshot: