I have this HTML.
<div class='parent'>
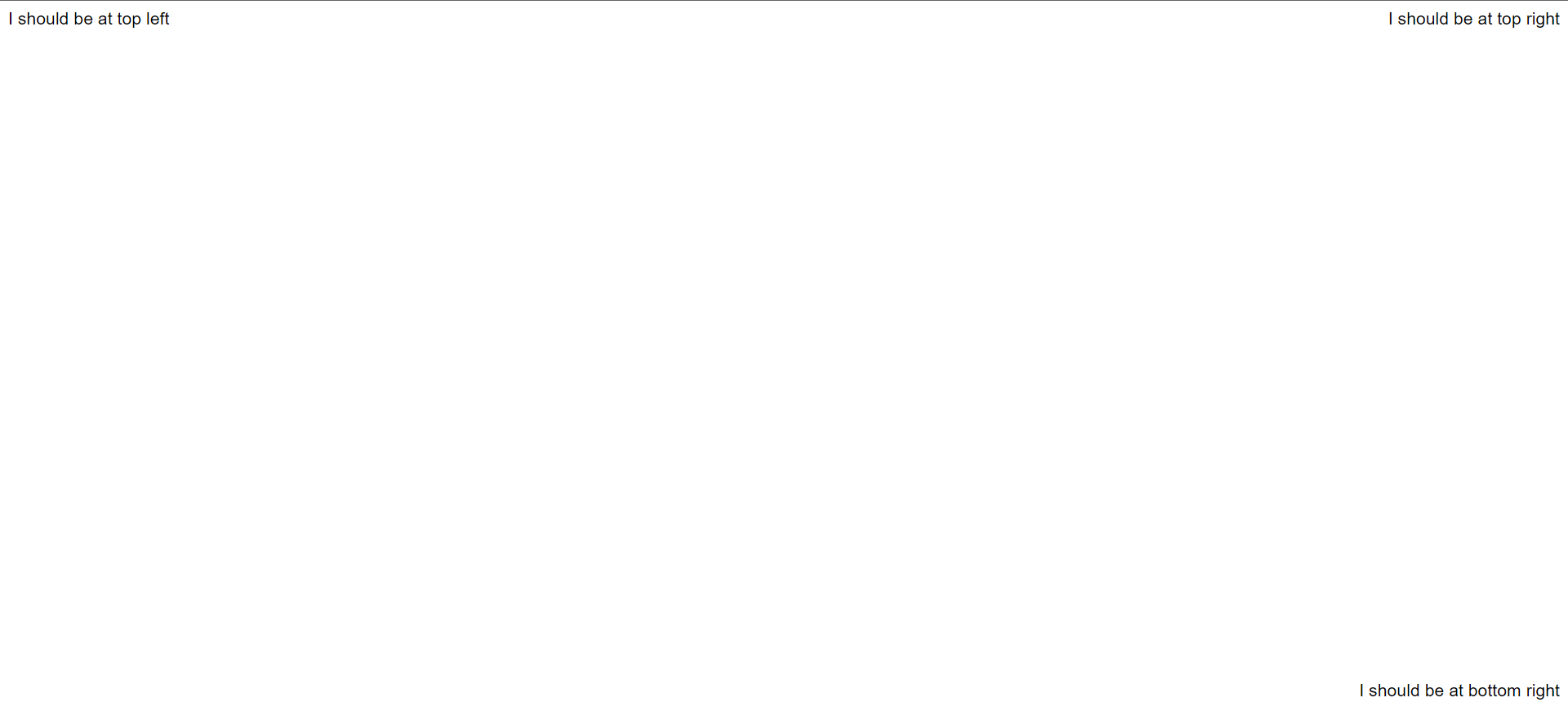
<div>I should be at top right</div>
<div>I should be at top left</div>
<div>I should be at bottom right</div>
</div>
This is my current CSS using absolute positioning
<style>
.parent {
position: relative;
width: 100%;
height: 90vh;
}
.parent :first-child {
position: absolute;
top: 0;
right: 0;
}
.parent :nth-child(2) {
position: absolute;
top: 0;
left: 0;
}
.parent :last-child {
position: absolute;
bottom: 0;
right: 0;
}
</style>
However, I was told that it is possible not to use absolute positioning at all (and only use flexbox).
Any idea how I can achieve this? Thank you.
CodePudding user response:
Simply use flex-wrap: flex; and adjust the width of the child elements. In your case also flex-direction: row-reverse; is helpful. No futher explaination added for reason of missing research efford.
.parent {
display: flex;
flex-wrap: wrap;
flex-direction: row-reverse;
}
.parent > div {
box-sizing: border-box;
width: 50%;
}
/* for styling purpose only */
.parent > div {
border: 1px solid red;
}<div class='parent'>
<div>I should be at top right</div>
<div>I should be at top left</div>
<div>I should be at bottom right</div>
</div>