This was not the case a few days ago, yesterday this randomly occurred after some changes were made as I had added a significant number of new Fields attributes to a specific Collection Type...
Ever since, my Strapi CMS NodeJS backend is randomly not loading anymore on my localhost, it shows an infinite loading status...
When I first go to my localhost:1337 this is what I get, it all works as it has been and has loaded properly:

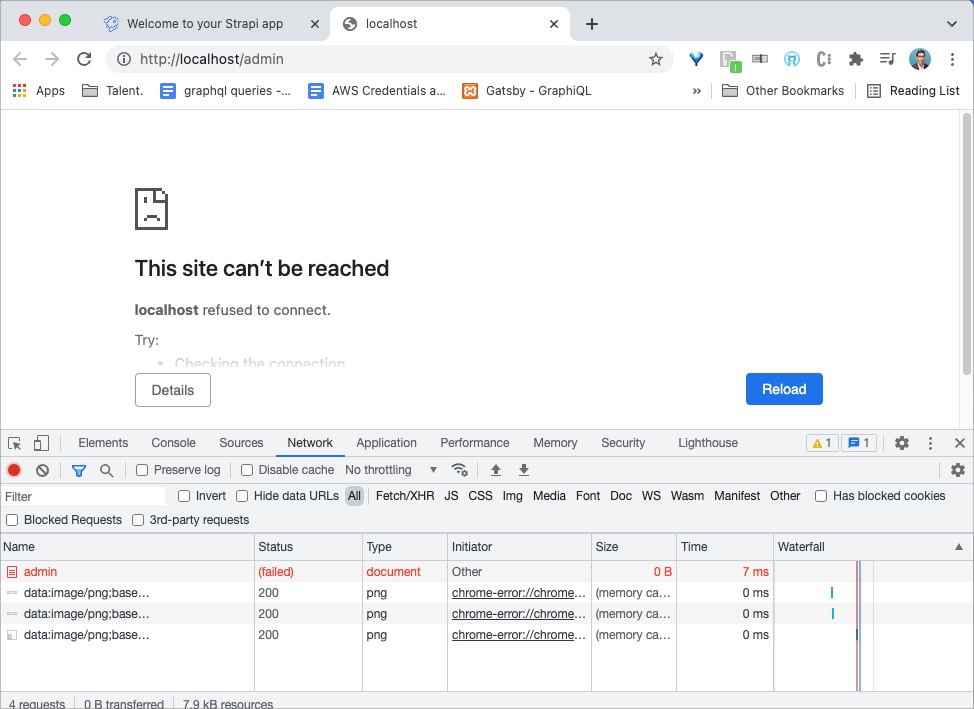
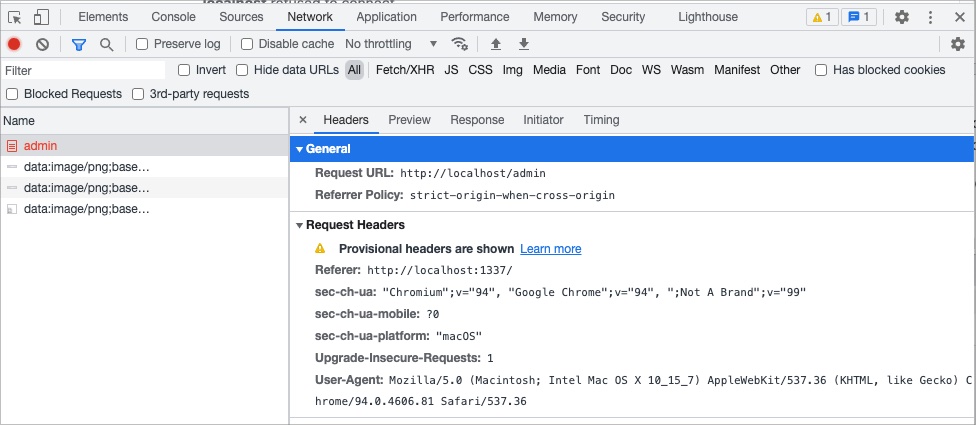
However, when I click "Open the administration" button to access the Strapi admin panel I get directed to "http://localhost/admin" and get the following:

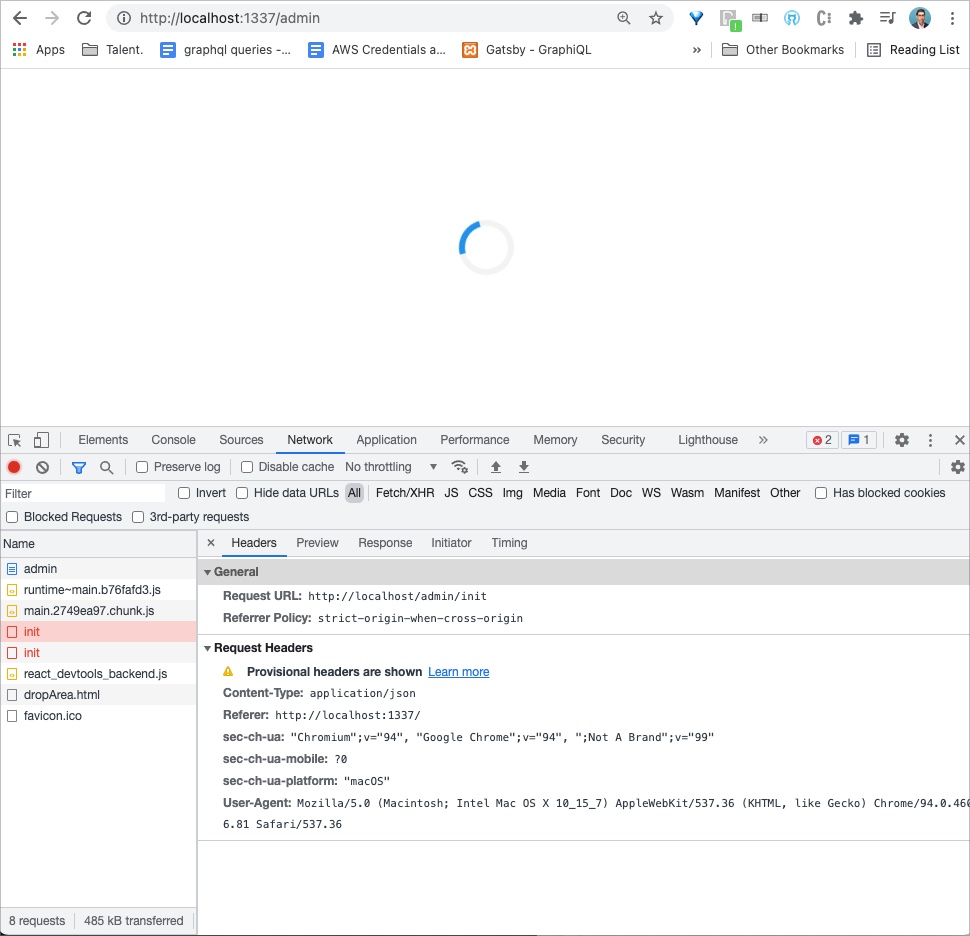
When I click on the admin error in the Network tab, it shows the following:

Normally, the "Open the administration" tab would redirect me to http://localhost:1337/admin however clearly this time it did not.
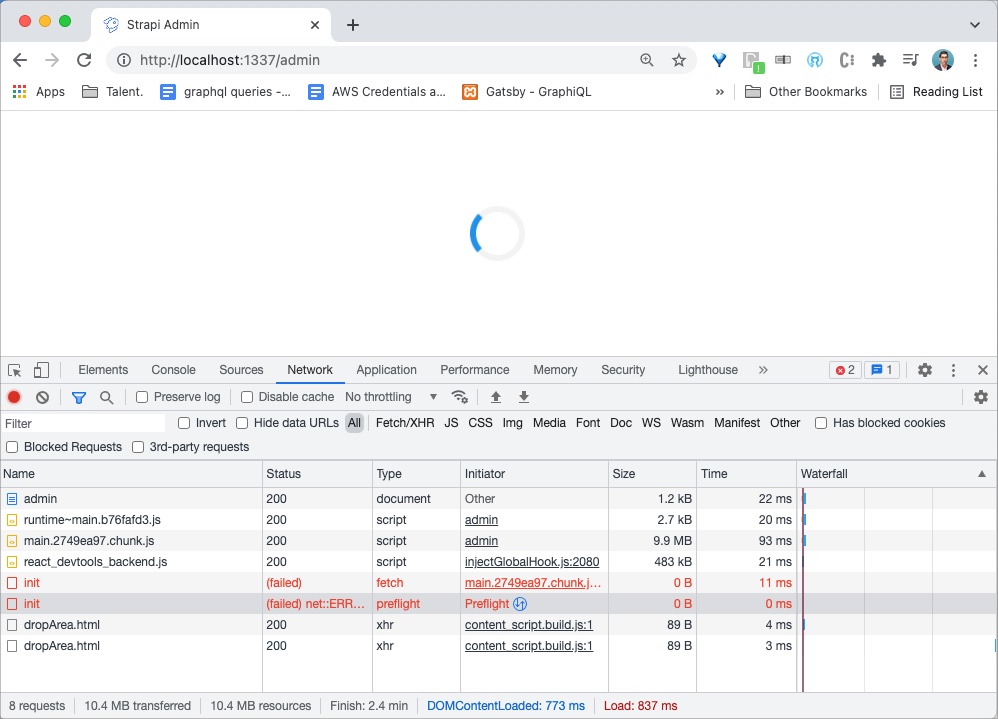
Now I try to access http://localhost:1337/admin and this is where I receive the seemingly infinite loading error...
The first (failed) fetch error (above the preflight error, as this is causing the preflight error), shows:
My server.js file is as follows:
module.exports = ({ env }) => ({
host: env('HOST', '0.0.0.0'),
port: env.int('PORT', 1337),
cron: { enabled: true },
url: env('URL', 'http://localhost'),
admin: {
auth: {
secret: env('ADMIN_JWT_SECRET', '9bf8cc74ab83590b280df0851beaec60'),
},
},
});
My package.json is as follows:
{
"name": "Strapi-Backend",
"private": true,
"version": "0.1.0",
"description": "The Strapi backend of a JAMstack e-commerce platform built for a Udemy course.",
"scripts": {
"develop": "strapi develop",
"start": "strapi start",
"build": "strapi build",
"strapi": "strapi"
},
"devDependencies": {},
"dependencies": {
"strapi": "3.6.8",
"strapi-admin": "3.6.8",
"strapi-connector-mongoose": "3.6.8",
"strapi-plugin-content-manager": "3.6.8",
"strapi-plugin-content-type-builder": "3.6.8",
"strapi-plugin-email": "3.6.8",
"strapi-plugin-graphql": "^3.6.8",
"strapi-plugin-upload": "3.6.8",
"strapi-plugin-users-permissions": "3.6.8",
"strapi-provider-email-sendgrid": "^3.6.8",
"strapi-provider-upload-aws-s3": "^3.6.8",
"strapi-utils": "3.6.8",
"stripe": "^8.135.0"
},
"author": {
"name": "Zachary Reece"
},
"strapi": {
"uuid": "5e0b8d89-62ac-4e4e-995b-08644071605b"
},
"engines": {
"node": ">=10.0.0",
"npm": ">=6.0.0"
},
"license": "MIT"
}
CodePudding user response:
Change server.js and try:
module.exports = ({ env }) => {
const port = env('PORT', '1337');
const host = env('HOST', '0.0.0.0');
const url = env('URL', `http://localhost${port !== '80' ? ':' port : ''}`);
const adminAuthSecret = env('ADMIN_JWT_SECRET', '9bf8cc74ab83590b280df0851beaec60');
return {
host, port, url,
cron: { enabled: true },
cors: { enabled: true, origin: ['*'] },
admin: {
auth: { secret: adminAuthSecret },
}
}
};