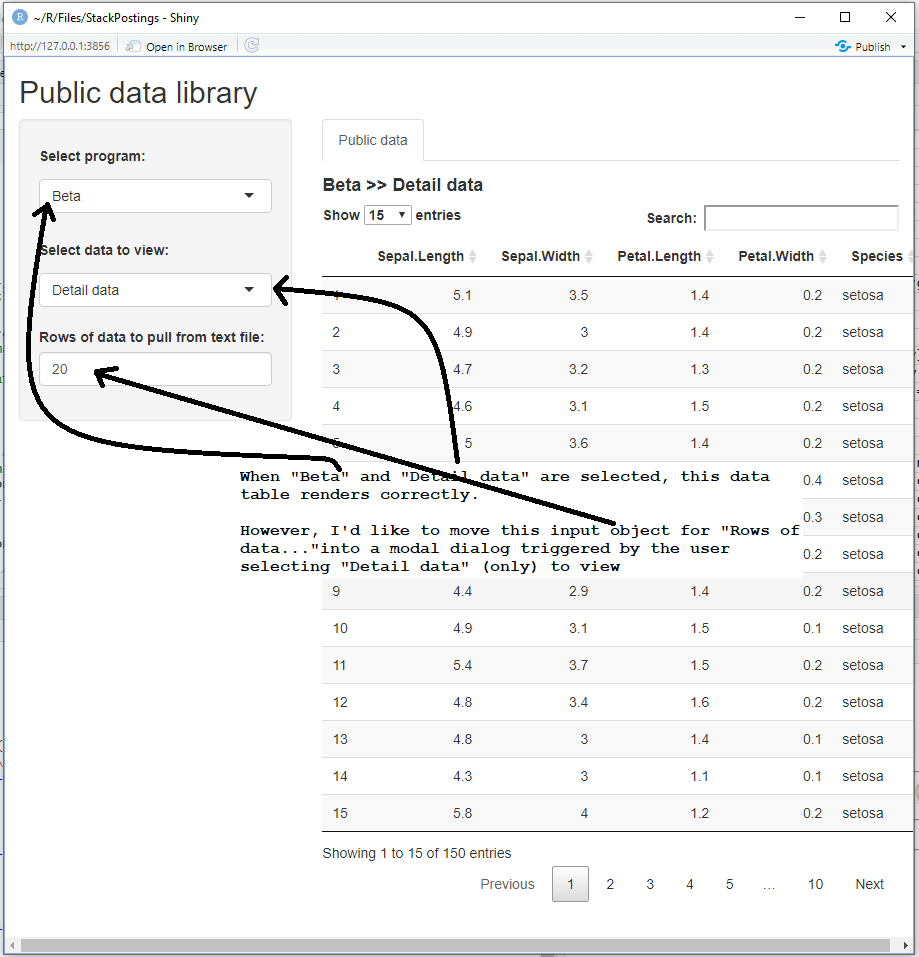
The image at the bottom best explains my query.
When running the MWE code below, I'd like to move the numericInput for id = "rows" (last user input in the sidebar panel) into a modal dialog, triggered by the user selecting the "Detail data" option in the selectInput for id = "selectData" (second user input in the sidebar panel).
Any ideas how to do this?
One of my attempts is commented out below. Run it with it uncommented (and the line in UI section numericInput("rows",... commented out) and you'll see how the modal dialog pops up without clicking anything.
That modal dialog should render conditionally when the user clicks on the "Detail data" option.
MWE code:
library(shiny)
library(DT)
ui <-
fluidPage(
titlePanel("Public data library"),
sidebarLayout(
sidebarPanel(
selectInput("selectProgram", h5(strong("Select program:")),
choices = list("Beta", "Other"), selected = "Beta"),
selectInput("selectData", h5(strong("Select data to view:")),
choices = list("Summary", "Detail data"), selected = "Summary"),
numericInput("rows", "Rows of data to pull from text file:", 20, min = 1, max = 100),
),
mainPanel(
tabsetPanel(
tabPanel("Public data", value = 1,
div(style = "margin-top:15px; margin-bottom:5px"),
conditionalPanel(condition = "input.selectProgram == 'Beta'",
h4(strong(textOutput("program1",inline = TRUE)," >> ",
textOutput("data1",inline=TRUE))),
conditionalPanel(condition = "input.selectData == 'Detail data'",
DTOutput("table")
)
),
conditionalPanel(condition = "input.selectProgram == 'Other'",
h4(strong(textOutput("program2",inline = TRUE)," >> ",
textOutput("data2",inline=TRUE))),
conditionalPanel(condition = "input.selectData == 'Detail data'"
)
),
), id = "tabselected"
)
)
)
)
server <- function(input, output, session) {
output$program1 <- renderText({input$selectProgram})
output$program2 <- renderText({input$selectProgram})
output$data1 <- renderText({input$selectData})
output$data2 <- renderText({input$selectData})
# observeEvent("input$selectData == 'Detail data'",{
# showModal(
# modalDialog(
# numericInput("rows", "Rows of data to pull from text file:", 20, min = 1, max = 100),
# footer = modalButton("Close")
# ))
# })
output$table <- renderDT(datatable(iris, options = list(pageLength = 15)))
}
shinyApp(ui, server)
CodePudding user response:
The key part of your question seems to be how to get a modal dialogue when using a selectInput. For that reason I cut out most of the extra code included in your question, which this below should fit your need:
library(shiny)
ui <- fluidPage(
selectInput("selectData", h5(strong("Select data to view:")),
choices = list("Summary", "Detail data"), selected = "Summary")
)
server <- function(input, output, session) {
observeEvent(input$selectData, {
if(input$selectData == 'Detail data') {
showModal(
modalDialog(
numericInput("rows", "Rows of data to pull from text file:", 20, min = 1, max = 100),
footer = modalButton("Close")
))
}
})
}
shinyApp(ui, server)
For the observeEvent, I changed it so that it specifically looks at the input selectData. Then I made a simple if statement, if the input is "Detail data", then it pops up the modal dialogue.