Edit2: I found out the answer to this, you might also miss this one out if you're just starting on vuetify, or that you just directly dive into it and integrate it into an existing project without reading its 
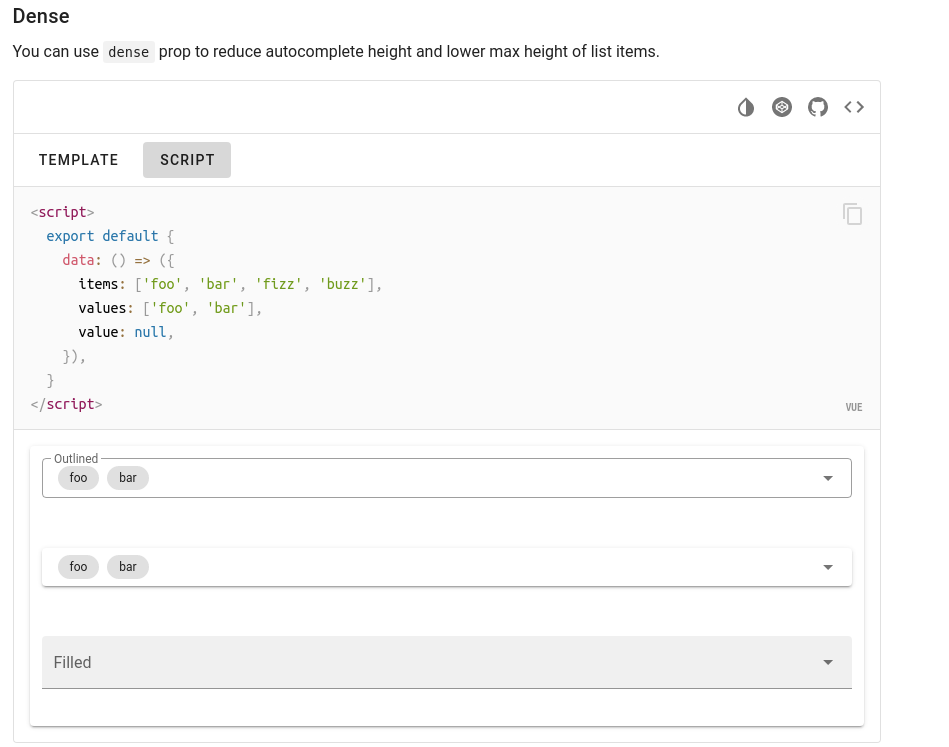
The following code as in the example in the docs, totally works on my side
<template>
<v-card>
<v-container fluid>
<v-row
align="center"
>
<v-col cols="12">
<v-autocomplete
v-model="values"
:items="items"
outlined
dense
chips
small-chips
label="Outlined"
multiple
></v-autocomplete>
</v-col>
<v-col cols="12">
<v-autocomplete
v-model="values"
:items="items"
dense
chips
small-chips
label="Solo"
multiple
solo
></v-autocomplete>
</v-col>
<v-col cols="12">
<v-autocomplete
v-model="value"
:items="items"
dense
filled
label="Filled"
></v-autocomplete>
</v-col>
</v-row>
</v-container>
</v-card>
</template>
<script>
export default {
data: () => ({
items: ['foo', 'bar', 'fizz', 'buzz'],
values: ['foo', 'bar'],
value: null,
}),
}
</script>
Here is a working github link if you need a confirmation.
yarn && yarn dev and everything should work fine.
CodePudding user response:
I don't know if this is silly or not, but the fix for this was to make sure that your code inside your layout.vue file is wrapped inside a <v-app> tag.
So this was the layout that was causing the issue:
<template>
<div class="main__container">
<div class="sidebar__container">
<Sidebar />
</div>
<div class="main__content">
<Nuxt />
</div>
</div>
</template>
After comparing to the vuetify's default layout, that one had all of it's code wrapped inside a <v-app> tag, (which I clearly missed, since I just started using vuetify and immediately used it on an existing project). So after wrapping my layout with <v-app> it now worked:
<template>
<v-app>
<div class="main__container">
<div class="sidebar__container">
<Sidebar />
</div>
<div class="main__content">
<Nuxt />
</div>
</div>
</v-app>
</template>
Thanks for the answers.
