
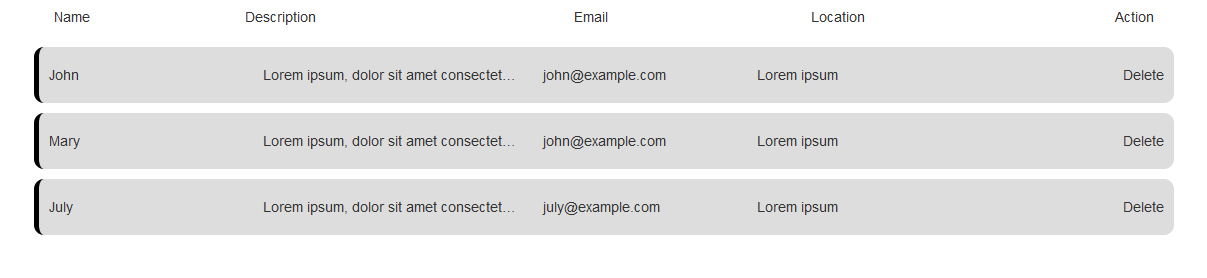
I've been making a table for a week similar to the program below. The program is created from scratch and I done it through CSS I just want to ask some help on how I can align the header with the body content. I'm using div tag as a table to achieve it. And also if ever is it possible on the default html table tag?
.table {
display: table;
border: none;
}
.table .tbody .tr {
display: flex;
align-items: center;
justify-content: space-between;
margin-top: 10px;
background-color: #ddd;
border-radius: 10px;
border-left: 5px solid black;
}
.table .tbody .tr .td {
text-align: left;
display: table-cell;
max-width: 280px;
width: 100%;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
padding: 18px 10px;
}
.table .thead .tr {
display: flex;
border: none;
align-items: center;
justify-content: space-between;
}
.table .thead .tr .th {
display: table-column;
padding: 10px 20px;
width: max-content;
}<div class="container mt-5">
<div class=" table">
<div class="thead">
<div class="tr">
<div class="th" style="width: 20%;">Name</div>
<div class="th" style="width: 35%;">Description</div>
<div class="th" style="width: 25%;">Email</div>
<div class="th" style="width: 20%;">Location</div>
<div class="th" style="width: 20%; text-align: right;">Action</div>
</div>
</div>
<!-- table body -->
<div class="tbody">
<div class="tr">
<div class="td" style="width: 20%;">John</div>
<div class="td" style="width: 35%;">Lorem ipsum, dolor sit amet consectetur adipisicing elit.</div>
<div class="td" style="width: 20%;">[email protected]</div>
<div class="td" style="width: 20%;">Lorem ipsum</div>
<div class="td" style="width: 20%; text-align: right;">Delete</div>
</div>
<div class="tr">
<div class="td" style="width: 20%;">Mary</div>
<div class="td" style="width: 35%;">Lorem ipsum, dolor sit amet consectetur adipisicing elit.</div>
<div class="td" style="width: 20%;">[email protected]</div>
<div class="td" style="width: 20%;">Lorem ipsum</div>
<div class="td" style="width: 20%; text-align: right;">Delete</div>
</div>
<div class="tr">
<div class="td" style="width: 20%;">July</div>
<div class="td" style="width: 35%;">Lorem ipsum, dolor sit amet consectetur adipisicing elit.</div>
<div class="td" style="width: 20%;">[email protected]</div>
<div class="td" style="width: 20%;">Lorem ipsum</div>
<div class="td" style="width: 20%; text-align: right;">Delete</div>
</div>
</div>
</div>
</div>CodePudding user response:
The width percentage in your header do not match the ones in the table. Also, I think the sum of them should be 100%.
CodePudding user response:
I've made few tweaks, it seems ok now. please note that the last column text isn't CSS left align which is causing it appears to be misaligned
.table {
display: table;
border: none;
}
.table .tbody .tr {
display: flex;
align-items: center;
justify-content: space-between;
margin-top: 10px;
background-color: #ddd;
border-radius: 10px;
border-left: 5px solid black;
}
.table .tbody .tr .td {
text-align: left;
display: table-cell;
max-width: 280px;
width: 100%;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
padding: 18px 10px;
}
.table .thead .tr {
display: flex;
border: none;
align-items: center;
justify-content: space-between;
border-left: 5px solid transparent;
}
.table .thead .tr .th {
display: table-column;
padding: 18px 10px;
width: max-content;
}<div class="container mt-5">
<div class=" table">
<div class="thead">
<div class="tr">
<div class="th" style="width: 20%;">Name</div>
<div class="th" style="width: 35%;">Description</div>
<div class="th" style="width: 25%;">Email</div>
<div class="th" style="width: 20%;">Location</div>
<div class="th" style="width: 20%; text-align: right;">Action</div>
</div>
</div>
<!-- table body -->
<div class="tbody">
<div class="tr">
<div class="td" style="width: 20%;">John</div>
<div class="td" style="width: 35%;">Lorem ipsum, dolor sit amet consectetur adipisicing elit.</div>
<div class="td" style="width: 25%;">[email protected]</div>
<div class="td" style="width: 20%;">Lorem ipsum</div>
<div class="td" style="width: 20%; text-align: right;">Delete</div>
</div>
<div class="tr">
<div class="td" style="width: 20%;">John</div>
<div class="td" style="width: 35%;">Lorem ipsum, dolor sit amet consectetur adipisicing elit.</div>
<div class="td" style="width: 25%;">[email protected]</div>
<div class="td" style="width: 20%;">Lorem ipsum</div>
<div class="td" style="width: 20%; text-align: right;">Delete</div>
</div>
<div class="tr">
<div class="td" style="width: 20%;">John</div>
<div class="td" style="width: 35%;">Lorem ipsum, dolor sit amet consectetur adipisicing elit.</div>
<div class="td" style="width: 25%;">[email protected]</div>
<div class="td" style="width: 20%;">Lorem ipsum</div>
<div class="td" style="width: 20%; text-align: right;">Delete</div>
</div>
<div class="tr">
<div class="td" style="width: 20%;">John</div>
<div class="td" style="width: 35%;">Lorem ipsum, dolor sit amet consectetur adipisicing elit.</div>
<div class="td" style="width: 25%;">[email protected]</div>
<div class="td" style="width: 20%;">Lorem ipsum</div>
<div class="td" style="width: 20%; text-align: right;">Delete</div>
</div>
</div>
</div>
</div>