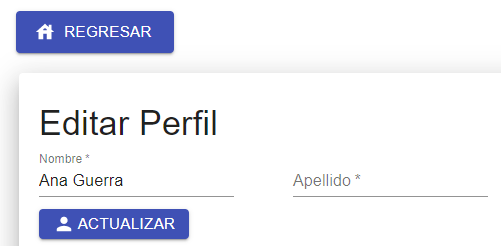
I'm finishing up the final steps of my form however I have encounter an issue when trying to display the current name of the user in the defaultValue variable of the TextField from MUI.
If a value starts on ""/null or basically empty the defaultValue will stay empty doesn't matter how many times you update that value from ""/null to something, is there a way to fix that?
I have this:
{console.log(tempName)}
<TextField
required
margin="dense"
label='Nombre'
defaultValue= {tempName}
onChange={handleChangeName} />
tempName starts empty but then I update it in a useEffect I have that brings the data of the document of the user I'm log in atm, even after having a value the defaultValue stays empty/null/"".
There's something else I did notice though, if you use the user.displayName directly it does works but only until you refresh (because when you refresh user goes back to null and then like .2 segs is back to his value)
this is how it looks when I use user before refresh
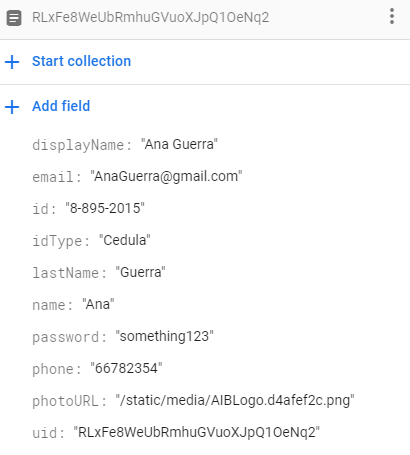
since user brings both name and lastname (displayName, basically) I wanted to split it and all the user information is in a document :
const [tempName, setTempName] = useState("");
const [tempLastName, setTempLastName] = useState("");
const [tempEmail, setTempEmail] = useState("");
const [tempPhone, setTempPhone] = useState("");
const [tempIdType, setTempIdType] = useState("");
const [tempIdTypes, setTempIdTypes] = useState("");
useEffect(() => {
const userDoc = db.collection('usuarios').doc(user.uid);
userDoc.get().then(doc => {
if (doc.exists) {
const tempData = [];
const data = doc.data();
tempData.push(data);
setTempName(tempData[0].name)
setTempLastName(tempData[0].lastName)
setTempEmail(tempData[0].email)
setTempPhone(tempData[0].phone)
setTempIdType(tempData[0].id)
setTempIdTypes(tempData[0].idType)
setOldPassword(tempData[0].password)
}
});
}, [user])
This is how it looks in the firebase
Is that how is suppose to work?
I would have think that defaultValue will update to the value you are giving it... Thank you, I didn't find anything related with this on TextField documentation. All I know is that they add initialized values from the very beginning and not values that get "updated" with time, I just wanted to display the current information of the user in the form.
CodePudding user response:
Have a look at controlled mode example, defaultValue doesn't work on subsequent renders, if you want to control and update the value, use value prop.
Default value is usually used in uncontrolled mode where the value is controlled by the DOM element, not react itself, and the only way to alter it is setup an initial value when it is first mounted. The value of the uncontrolled component can only be accessed (without using ref) when submitting the form or validating the value, if you want to update the state on the fly based on the value as the user types, use controlled mode.
value={value}
onChange={e => setState(e.target.value)}
what's the purpose of defaultValue then? if you can just use placeholders for stuff like "Name" and then use value instead of defaultValue
If you use a placeholder, the default value of that TextField won't be submitted in the form (probably not what you expect here).