in my web application I have a gridview where I have data from a database. It looks like this:
| number | place |
|---|---|
| 1234579 | home2 |
| 1787543 | home1 |
And i want edit fist column (number) to format - fifth character from right side bold and three characters from right side also bold.
| number | place |
|---|---|
| 1234579 | home2 |
| 1787543 | home1 |
How can I achieve this? I work in a visual studio, it can be set in design mode or in the source, or how. Thanks
CodePudding user response:
You can use the TemplateField to move the data to code behind and format there as you wish - because here you have to split your number and then reformat it.
So inside the GridView add a <asp:TemplateField>
<Columns>
<asp:TemplateField HeaderText="number" >
<ItemTemplate>
<%#RenderLine(Container.DataItem)%>
</ItemTemplate>
</asp:TemplateField>
</Columns>
and on code behind do your format..
protected string RenderLine(object oItem)
{
var yourNumber = oItem.ToString();
// split yourNumber, then reformat it using <b> etc... and return it
// need to do some work here, here is an example
var newNumberFormat = string.Format("<b>{0}</b>", yourNumber);
return newNumberFormat;
}
CodePudding user response:
Well it is assumed the source is some kind of database, so bottom line is you have to pull that data and format it with code.
I mean, trivial to make the WHOLE column bold. But this is a bit of whack job of a request here.
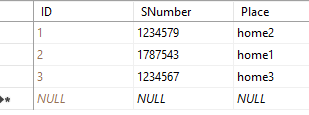
Ok, so we have say this data in a table:
And our markup would be this:
<asp:GridView ID="GridView1" runat="server" CssClass="table"></asp:GridView>
Ok, our code to load the grid is this:
void LoadGrid()
{
using (SqlConnection conn = new SqlConnection(Properties.Settings.Default.TEST4))
{
using (SqlCommand cmdSQL = new SqlCommand("SELECT SNumber, Place from tblJunk", conn))
{
conn.Open();
GridView1.DataSource = cmdSQL.ExecuteReader();
GridView1.DataBind();
}
}
}
and we now have this:
Now, as a "general" rule, formatting grids/listview etc, we can try and inject message server expressions into the markup, but for setting color, highlights, and formatting it better to use the databound event of that control.
So, we could have this code:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
string txt = e.Row.Cells[0].Text;
// bold 5th from right
int rPos = txt.Length - 4;
txt = MyBold(txt, rPos, 1);
// bol last 3 chars
rPos = txt.Length - 2;
txt = MyBold(txt, rPos, 3);
e.Row.Cells[0].Text = txt;
}
}
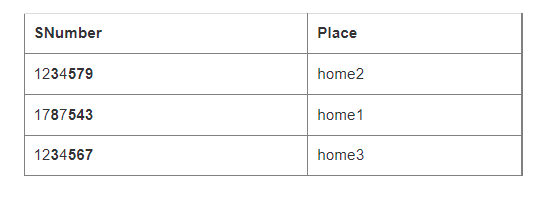
And now our output is this:
So, for changing status and formatting the grid (say a color for status etc.), then the above is the general appoarch.
Of course we need some function called MyBold.
Say like this:
string MyBold(string s,int iStart, int iEnd)
{
// ONE based postions - NOT 0 based!
iStart -= 1;
s = rLeft(s, iStart) "<strong>" s.Substring(iStart, iEnd) "</strong>"
s.Substring(iStart iEnd, s.Length - (iStart iEnd));
return s;
}
string rLeft(string s,int r)
{
return s.Substring(0, r);
}