This is my index.html:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel='icon' href="public\img\favicon.png">
<title>ContreversyMedia</title>
<!--<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css" integrity="sha512-YWzhKL2whUzgiheMoBFwW8CKV4qpHQAEuvilg9FAn5VJUDwKZZxkJNuGM4XkWuk94WCrrwslk8yWNGmY1EduTA==" crossorigin="anonymous" referrerpolicy="no-referrer" /></link>-->
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
I am trying to change the default logo displayed in the tabs browser:
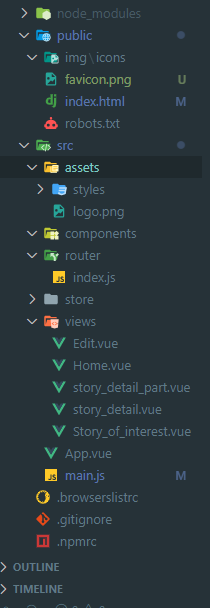
This is my public folder:
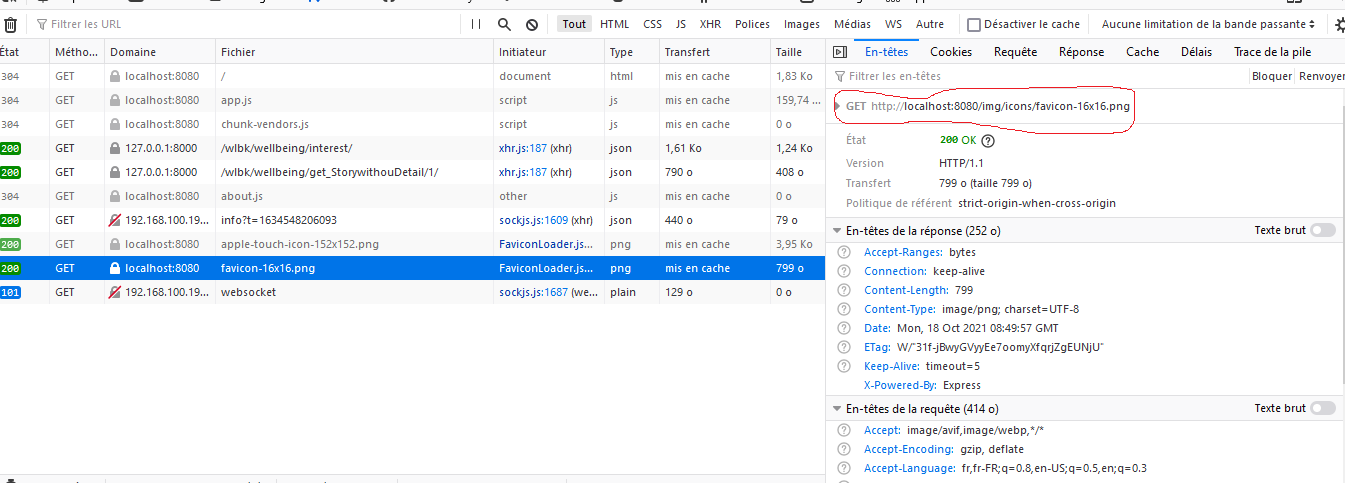
But the problem is I remove pwa file in my project and delete all icon in public\img\icons but the dev tool still show file located to that place but my folder is empty I deleted my browser cache changed the bowser but the same result:
I don't know how to handle that since I'm not used to vuejs and how its template work.
CodePudding user response:
Static assets (files under public/) are served from the base URL, so your href URL should not include public/. Also it looks like the icon is in public/img/icons, but your href does not specify the icons subdirectory.
Assuming a Vue CLI scaffolded project, your href should look like this:
<link rel="icon" href="<%= BASE_URL %>img/icons/favicon.png">
CodePudding user response:
On your folder structure print screen I seen that your index.html file is under the same folder as your favicon.png (/public/img/icons/), so the Vue will create automatically a brand new index.html for you and all changes that you make in your index.html will be ignored.
To fix this problem you will need to put your index.html in the root of your public folder (will be /public/index.html), and use the path <%= BASE_URL %>img/icons/favicon.png in your favicon import (<link rel="icon" href="<%= BASE_URL %>img/icons/favicon.png">)