What I want to solve
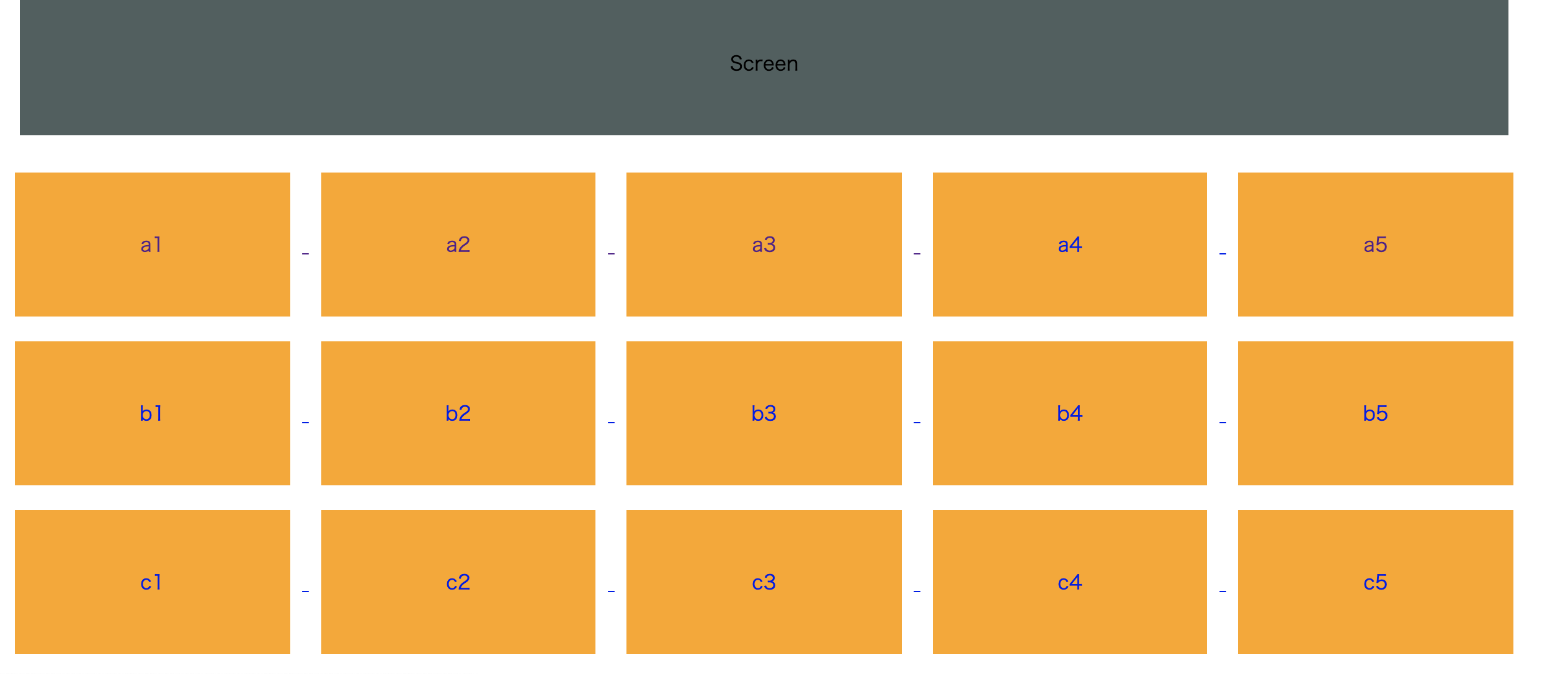
We are building a reservation system. I would like to be able to check on the screen whether a reservation is available or not. The reservation model is used for the association, and the reserved ID is managed by sheet_id. We will change the color of the sheet_id in the reservation model to make it easier to see if it is available for reservation.
Problem
I have color-coded the sheets and unavailable in the View, but they all have the same color. If there is no value in the reservation table, we want the color to be gray.
#Code
View
<body>
<div class="screen">
<p>スクリーン</p>
</div>
<table>
----------------------------------------------------------------------------------------
# The sheet contains the master data.
<% @sheets.each do |sheet|%>
<%= link_to new_movie_schedule_reservation_path(movie_id: @movie_id, schedule_id: @schedule_id,date: @date,sheet_id: sheet.id) do %>
# Use conditional branching to split the output between true and false.
<% if reservation_list(sheet.id) %>
<div class="sheet">
<p><%= sheet.row %><%= sheet.column %></p>
</div>
<% else %>
<div class="unavailable">
<p><%= sheet.row %><%= sheet.column %></p>
</div>
<% end %>
<% end %>
<% end %>
----------------------------------------------------------------------------------------
</table>
</body>
helper
# The idea was to use the ID as an argument to separate the process if it is in the reservation table and if it is not.
def reservation_list(sheet)
list = Reservation.where("sheet_id LIKE ?", "%#{sheet}%")
if list.nil?
false
else
true
end
end
end
What I've tried.
・Used helper, tried to change the process if the same thing was found by searching in the reservations table.
def reservation_list(sheet)
list = Reservation.where("sheet_id LIKE ?", "%#{sheet}%")
if list.nil?
false
else
true
end
end
・Separate output using if in View.
<% if reservation_list(sheet.id) %>
・・・・
<% else %>
・・・・
<% end %>
CodePudding user response:
Make a method on the sheet model to return the CSS class for the color for the div and put it in class. Replace the if is_available? with logic to determine if available.
# View
<div class="<%= sheet.is_available_class %>">
<p><%= sheet.row %><%= sheet.column %></p>
</div>
# models/sheet.rb
def is_available_class
if is_available?
return "available"
else
return "unavailable"
end
end
For the clicking on the page you'll need to add some vanilla javascript, or some sort of add-on framework like Hotwire or Stimulus. You'll want to send to a patch request and have a callback that reloads the div you clicked. Rails doesn't have that enabled by default.
CodePudding user response:
Change the reservation_list method to this, then it returns the correct result and it should work for you. Notice the ? at the end, that is just a convention in Ruby, if a method returns a boolean, it has a question mark at the end. You will have to update the view also of course if you change the method name.
def reservation_list?
Reservation.exists?(sheet_id: sheet)
end
Note: Doing it this way is not the most performant way but for only a few items it is OK, just watch out if it starts getting slow you will have to refactor a bit.