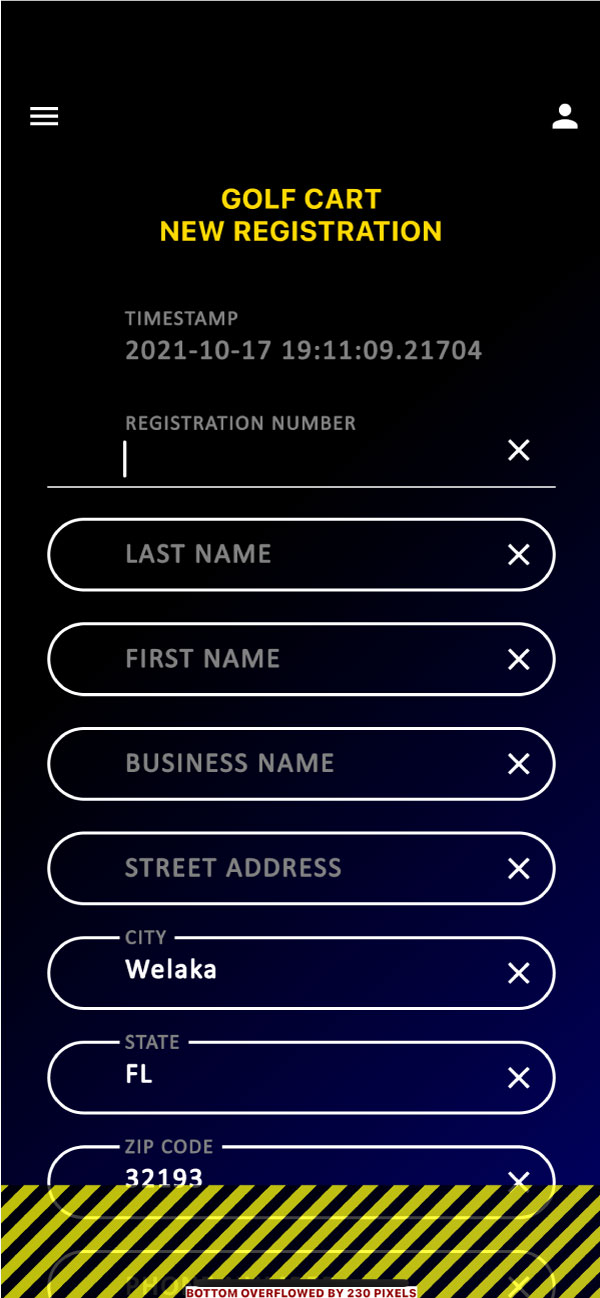
I've built a few flutter apps while learning to code and have fixed the "overflow" problem with SingleChildScrollView in the past. This issue is different and I can't find a fix here or elsewhere.
I believe the issue is due to having a 'form' within a 'screen'.
The screen 'golf_cart_reg_new.dart' has the appBar and the submit or cancel buttons.
The 'golf_cart_reg_new_form.dart' has the TextFormFields and validation. The overflow error appears to be in the form not the screen. I've tried SingleChildScrollView in everyplace I could think of without any changes.
I'm also sure my code is bloated but again I am learning as I go.
I will post code for both screens below. Any help would be appreciated.
---- THIS IS THE SCREEN CODE BELOW ----
import 'package:WelakaOne/logic/golf_cart_new_form.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:WelakaOne/appbar/app_bar_title.dart';
import 'package:WelakaOne/drawer/drawer.dart';
import 'package:WelakaOne/drawer/end_drawer.dart';
import 'package:WelakaOne/logic/custom_colors.dart';
import 'golf_cart_reg_home.dart';
class GolfCartNewScreen extends StatefulWidget {
@override
_GolfCartNewScreenState createState() => _GolfCartNewScreenState();
}
class _GolfCartNewScreenState extends State<GolfCartNewScreen> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
systemOverlayStyle: SystemUiOverlayStyle.dark,
backgroundColor: CustomColors.WelakaOneBlack,
title: AppBarTitle(),
leading: Builder(
builder: (context) {
return IconButton(
onPressed: () {
Scaffold.of(context).openDrawer();
},
icon: Icon(Icons.menu),
);
},
),
actions: <Widget>[
Builder(
builder: (context) {
return IconButton(
onPressed: () {
Scaffold.of(context).openEndDrawer();
},
icon: Icon(Icons.person),
);
},
),
],
),
drawer: new MyDrawer(),
endDrawer: new MyEndDrawer(),
body: Container(
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
decoration: const BoxDecoration(
gradient: LinearGradient(
colors: [
CustomColors.WelakaOneBlack,
CustomColors.WelakaOneBlueDark,
],
begin: FractionalOffset(0.0, 0.0),
end: FractionalOffset(1.6, 1.0),
stops: [0.3, 1.0],
tileMode: TileMode.clamp,
),
),
child: Container(
child: Center(
child: Column(
children: <Widget>[
Container(
padding: EdgeInsets.fromLTRB(0, 15, 0, 0),
child: Text(
'GOLF CART',
style: TextStyle(
color: CustomColors.WelakaOneYellow,
fontSize: 18,
fontWeight: FontWeight.bold,
),
),
),
Container(
padding: EdgeInsets.fromLTRB(0, 0, 0, 0),
child: Text(
'NEW REGISTRATION',
style: TextStyle(
color: CustomColors.WelakaOneYellow,
fontSize: 18,
fontWeight: FontWeight.bold,
),
),
),
SizedBox(height: 30),
Container(
padding: EdgeInsets.fromLTRB(30, 0, 30, 0),
child: GolfCartNewForm(),
),
SizedBox(height: 30),
Container(
child: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: () {
Navigator.push(
context,
new MaterialPageRoute(
builder: (context) => new GolfCartHomeScreen(),
),
);
},
child: const Text(
'CANCEL',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
color: CustomColors.WelakaOneBlueDark,
),
),
style: ElevatedButton.styleFrom(
primary: CustomColors.WelakaOneWhite,
fixedSize: const Size(220, 40),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(50),
),
),
),
],
),
),
),
],
),
),
),
),
);
}
}
---- THIS IS THE FORM BELOW ----
import 'package:WelakaOne/logic/golf_cart_new_form.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:WelakaOne/appbar/app_bar_title.dart';
import 'package:WelakaOne/drawer/drawer.dart';
import 'package:WelakaOne/drawer/end_drawer.dart';
import 'package:WelakaOne/logic/custom_colors.dart';
import 'golf_cart_reg_home.dart';
class GolfCartNewScreen extends StatefulWidget {
@override
_GolfCartNewScreenState createState() => _GolfCartNewScreenState();
}
class _GolfCartNewScreenState extends State<GolfCartNewScreen> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
systemOverlayStyle: SystemUiOverlayStyle.dark,
backgroundColor: CustomColors.WelakaOneBlack,
title: AppBarTitle(),
leading: Builder(
builder: (context) {
return IconButton(
onPressed: () {
Scaffold.of(context).openDrawer();
},
icon: Icon(Icons.menu),
);
},
),
actions: <Widget>[
Builder(
builder: (context) {
return IconButton(
onPressed: () {
Scaffold.of(context).openEndDrawer();
},
icon: Icon(Icons.person),
);
},
),
],
),
drawer: new MyDrawer(),
endDrawer: new MyEndDrawer(),
body: Container(
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
decoration: const BoxDecoration(
gradient: LinearGradient(
colors: [
CustomColors.WelakaOneBlack,
CustomColors.WelakaOneBlueDark,
],
begin: FractionalOffset(0.0, 0.0),
end: FractionalOffset(1.6, 1.0),
stops: [0.3, 1.0],
tileMode: TileMode.clamp,
),
),
child: Container(
child: Center(
child: Column(
children: <Widget>[
Container(
padding: EdgeInsets.fromLTRB(0, 15, 0, 0),
child: Text(
'GOLF CART',
style: TextStyle(
color: CustomColors.WelakaOneYellow,
fontSize: 18,
fontWeight: FontWeight.bold,
),
),
),
Container(
padding: EdgeInsets.fromLTRB(0, 0, 0, 0),
child: Text(
'NEW REGISTRATION',
style: TextStyle(
color: CustomColors.WelakaOneYellow,
fontSize: 18,
fontWeight: FontWeight.bold,
),
),
),
SizedBox(height: 30),
Container(
padding: EdgeInsets.fromLTRB(30, 0, 30, 0),
child: GolfCartNewForm(),
),
SizedBox(height: 30),
Container(
child: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: () {
Navigator.push(
context,
new MaterialPageRoute(
builder: (context) => new GolfCartHomeScreen(),
),
);
},
child: const Text(
'CANCEL',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
color: CustomColors.WelakaOneBlueDark,
),
),
style: ElevatedButton.styleFrom(
primary: CustomColors.WelakaOneWhite,
fixedSize: const Size(220, 40),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(50),
),
),
),
],
),
),
),
],
),
),
),
),
);
}
}
CodePudding user response:
Looks like you inserted the same code twice. Please ensure you update the code you shared from form.
I had similar issue, and here is the sequence to fix the issue:
Flexible --> SingleChildScrollView --> Form --> Column
Flexible(
child: SingleChildScrollView(
child: Form(
key: _formKey,
child: Column(
children:[Container(
alignment: Alignment.centerLeft,
padding: EdgeInsets.only(left:10, top: 20, bottom: 20),
child: Text("xxx")
Let me know if this does not help.