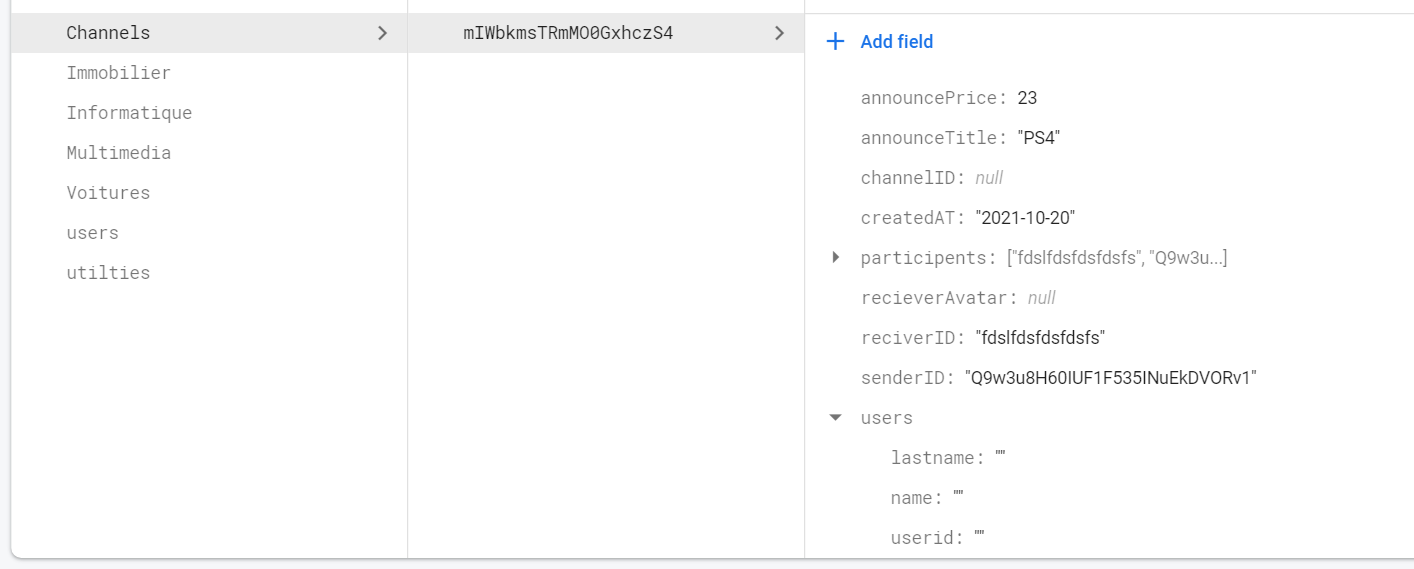
I want to retrieve data from Firestore and show them in my flutter app , but the document has a map called 'users' , my question is how I can access to This map field ?
StreamBuilder(
stream: FirebaseFirestore.instance
.collection('Channels')
.where('participants', arrayContains: UserInfoData.userID)
.snapshots(),
builder: (context, AsyncSnapshot<QuerySnapshot> streamSnapshot) {
switch (streamSnapshot.connectionState) {
case ConnectionState.waiting:
return Center(
child: CircularProgressIndicator(),
);
default:
if (streamSnapshot.hasError) {
print(streamSnapshot.hasError.toString());
} else {
final channels = streamSnapshot.data!.docs;
if (channels.isEmpty) {
return Text('ff');
} else
return ListView.builder(
itemCount: channels.length,
itemBuilder: (context, i) => ListTile(
leading: CircleAvatar(
backgroundImage:
NetworkImage(channels[i]['announceImage']),
),
title: Text(channels[i]['reciverID']),
),
);
}
}
return Text('ok');
},
),
);
CodePudding user response:
You can get the values over here just like any other map containing keys. In your case, users is a map containing keys lastname, name, userid. channels[i]['users'] would get you the users map. To get the value for a particular key ,you can think of channels[i]['users'] as a whole, like an array.
So you could get the values by doing the following :
String lastname = channels[i]['users']['lastname']
String name = channels[i]['users']['name']