I am trying to create a textfield using TextInputView with counter but the counter is appearing outside the textInputView when i apply borders. How do i make it such that the counter will be inside the textInputView and show itself when text is entered.
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@ id/tv_text_description_header"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginHorizontal="16dp"
android:layout_marginVertical="24dp"
style="@style/TextInputLayout.Boxed"
app:counterEnabled="true"
app:counterMaxLength="500"
>
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/et_incident_desc"
android:layout_width="match_parent"
android:layout_height="106dp"
android:background="@null"
/>
<com.google.android.material.textfield.TextInputLayout>
My design something like this
Im trying to make something like this
[
Is there any way to achieve this i tried enclosing the whole thing inside a view and setting a border on it but i think i did something wrong the layout dissapeared.
CodePudding user response:
You can try this:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/your_border_background"
android:orientation="vertical">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minLines="3"
android:background="@null"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:gravity="end"
android:background="@null"
android:text="0/500"/>
</LinearLayout>
This will make EditText and TextView with no background, you'll need to create a resource for the LinearLayout, it will make it appear as a single box. Only thing, the text that the user is writing will never be on the same line as the counter
CodePudding user response:
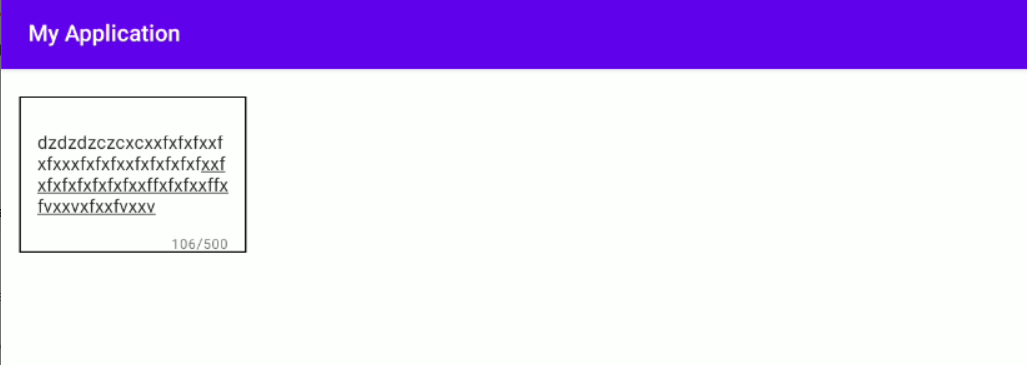
You can achieve this as follows:
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.textfield.TextInputLayout
android:layout_width="200dp"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginHorizontal="16dp"
android:layout_marginVertical="24dp"
app:boxStrokeColor="@color/boxcolor"
app:counterEnabled="true"
android:background="@drawable/border"
app:boxBackgroundMode="none"
app:counterMaxLength="500"
>
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/et_incident_desc"
android:layout_width="match_parent"
android:layout_height="106dp"
android:background="@null"
/>
</com.google.android.material.textfield.TextInputLayout>
border.xml under drawable folder
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<solid android:color="@android:color/white" />
<stroke android:width="1dp" android:color="@color/black"/>
boxcolor.xml under color folder
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:color="@android:color/transparent"
android:state_pressed="true"
android:state_focused="true"
android:state_selected="true"
android:state_checkable="true"
android:state_checked="true"
android:state_enabled="true"
android:state_window_focused="true" />
</selector>