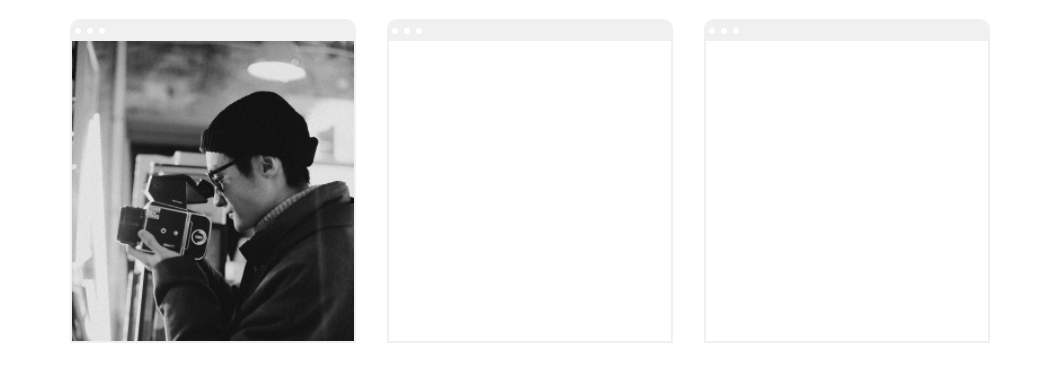
I've been trying to build a basic portfolio as a practice project throughout the day. I have a set of sample sites I want to show. However the issue I am having is that when I try to import a photo through a web link (see id: 1) it imports, but when I try to import an img from my local img folder it isn't loading. I tried importing the img using two other methods as well as shown through id:2 and id:3.
The only that seems to work is id:1 but the images I want to use are locally stored.
My data array: data.js
export const products = [
import theBestTestImg from "./src/assets/img/bestTest.png
{
id: 1,
img: "https://images.pexels.com/photos/3585047/pexels-photo-3585047.jpeg?auto=compress&cs=tinysrgb&dpr=2&w=500",
link: "http://aTestSite.xyz",
},
{
id: 2,
img: "./assets/img/anotherTestImg.jpg",
link: "https://anotherTestSite.com",
},
{
id: 3,
img: {theBestTestImg},
link: "https://theBestTestSite.ca",
},
];
Portfolio List: ProductList.jsx
import "./productList.css";
import Product from "../product/Product";
import { products } from "../../data";
const ProductList = () => {
return (
<div className="productList">
<div className="productListTexts">
<h1 className="productListTitle">Motivate & inspire</h1>
<p className="productListDesc">
This is a creative portfolio that your work has been waiting for.
Beautiful homes, stunning portfolio styles & a whole lot more awaits
inside.
</p>
</div>
<div className="productListList">
{products.map((item) => (
<Product key={item.id} img={item.img} link={item.link} />
))}
</div>
</div>
);
};
export default ProductList;
Product.jsx
import "./product.css";
const Product = ({ img, link }) => {
return (
<div className="product">
<div className="productBrowser">
<div className="productCircle"></div>
<div className="productCircle"></div>
<div className="productCircle"></div>
</div>
<a href={link} target="_blank" rel="noreferrer">
<img src={img} alt="" className="productImg" />
</a>
</div>
);
};
export default Product;
Thank you for any input and help on this. I'm still learning JS and react and really am unsure why my local images don't import as seen in attached image, yet my web link does.
CodePudding user response:
You have to require() local images in React, due to how webpack bundles your app.
<img src={require(img)} alt="" className="productImg" /> // this assumes every "img" object is a path to a local image
You can also just require() the images in the image object to keep your components as they are:
[
{
id: 1,
img: "https://images.pexels.com/photos/3585047/pexels-photo-3585047.jpeg?auto=compress&cs=tinysrgb&dpr=2&w=500",
link: "https://example.com",
},
{
id: 2,
img: require('./assets/img/anotherTestImg.jpg'),
link: 'https://example.com',
},
]
// ...
<img src={img} alt="" className="productImg" />
