this has really been giving me a tough time. The Api endpoint receives only binary format. I am able to select the image, encode it to base64 then preview it before persisting to the database but I can't preview it to see what I have selected before I persist it to the post request please can anyone help me?
Here's the code that picks the Image:
Widget bottomSheet() {
return Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: const BorderRadius.only(
topLeft: Radius.circular(16.0), topRight: Radius.circular(16.0)),
),
child: Wrap(
alignment: WrapAlignment.end,
crossAxisAlignment: WrapCrossAlignment.end,
children: [
ListTile(
leading: Icon(
Icons.camera,
color: Colors.orange,
),
title: Text(
'Camera',
style: TextStyle(
color: Colors.green,
),
),
onTap: () {
Get.back();
takePhoto(ImageSource.camera);
},
),
ListTile(
leading: Icon(
Icons.image,
color: Colors.orange,
),
title: Text(
'Gallery',
style: TextStyle(
color: Colors.green,
),
),
onTap: () {
Get.back();
takePhoto(ImageSource.gallery);
// profilerController.uploadImage(ImageSource.gallery);
},
),
],
),
);
}
Here's the code that converts the image:
import 'dart:convert';
import 'dart:typed_data';
import 'package:image_picker/image_picker.dart';
String _imageFile;
Uint8List bytes;
final ImagePicker _picker = ImagePicker();
void takePhoto(ImageSource source) async {
// ignore: deprecated_member_use
final pickedFile = await _picker.getImage( source: source );
//Encodeding the File
List<int> imageBytes = await pickedFile.readAsBytes();
print('Avatar: ${imageBytes}');
_imageFile = base64Encode(imageBytes);
if(mounted) {
setState(() {
bytes = Base64Codec().decode(_imageFile);
});
}
}
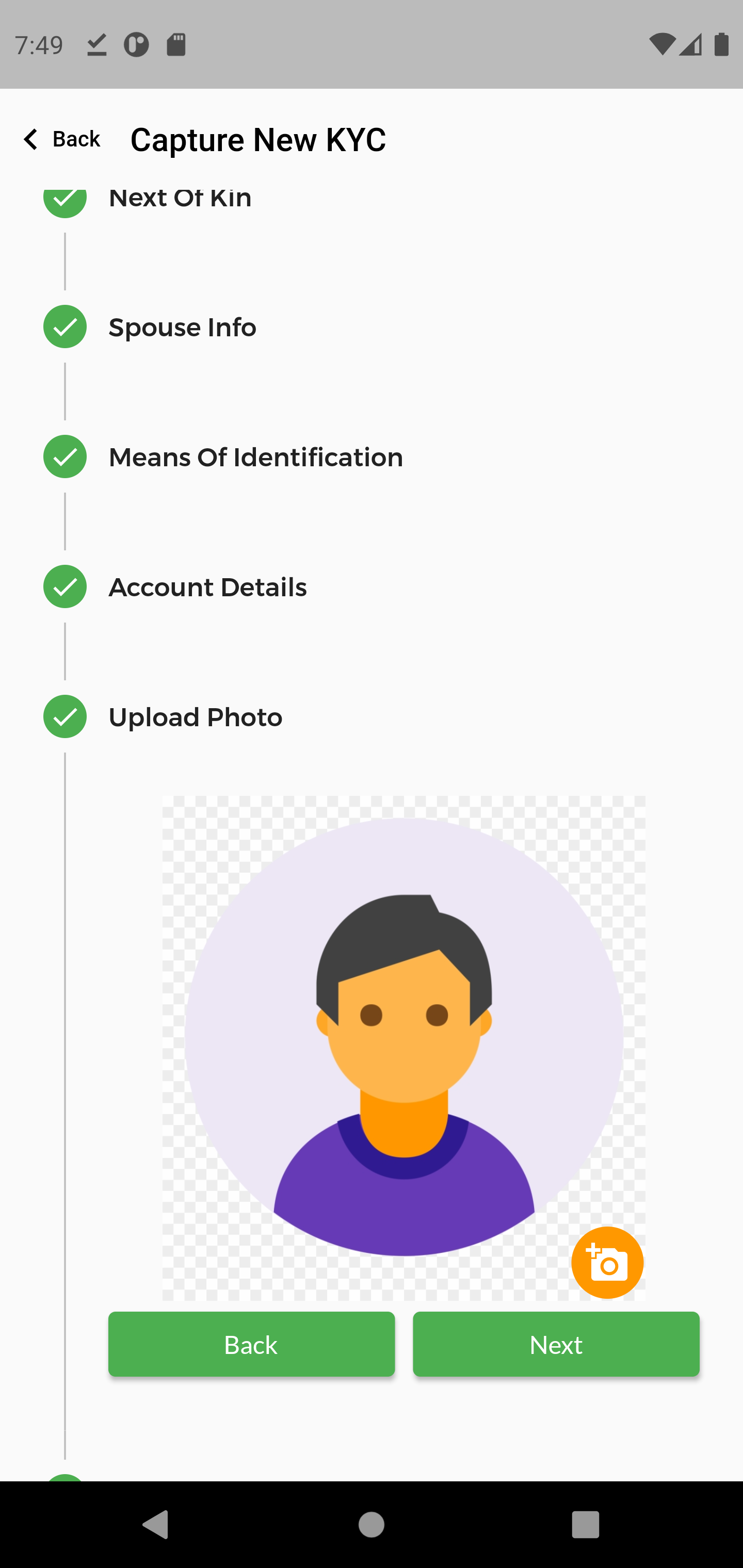
Here's the code that displays the Image
Padding(
padding: const EdgeInsets.fromLTRB(30, 0, 30, 0),
child: Stack(
children: <Widget>[
Image(
image: _imageFile == null
? AssetImage("assets/images/user2.png")
: Image.memory(bytes)
),
Positioned(
bottom: 1,
right: 1,
child: Container(
height: 40,
width: 40,
child: InkWell(
child: Icon(
Icons.add_a_photo,
color: Colors.white,
),
onTap: () {
{
showModalBottomSheet(
context: context,
builder: ((builder) => bottomSheet()),
);
}
},
),
decoration: BoxDecoration(
color: Colors.orange[500],
borderRadius:
BorderRadius.all(Radius.circular(20)),
),
),
)
],
),
),
After selecting I kept on getting:
Another exception was thrown: type 'Image' is not a subtype of type 'ImageProvider<Object>'[1]][1]
Any Help or suggestion will be highly appreciated. Thank you
CodePudding user response:
Just get the ImageProvider of the Image as:
Image(
image: _imageFile == null
? AssetImage("assets/images/user2.png")
: Image.memory(bytes).image
),