I have a firebase post function that I am trying to send some data to but the problem I am having is that I the body comes empty. I am using express for the function.
const functions = require("firebase-functions");
const admin = require("firebase-admin");
const express = require("express");
const request = require("request");
const moment = require("moment");
const cors = require("cors");
// const bodyParser = require("body-parser");
admin.initializeApp();
const app = express();
app.use(cors());
app.use(express.json({limit: "10kb"}));
// Mpesa Express
app.post("/express", _accessToken, (req, res) => {
console.log(JSON.stringify("FELOOOOOO", req.body));
console.log(JSON.stringify("felix"));
res.status(200).json(req.body);
});
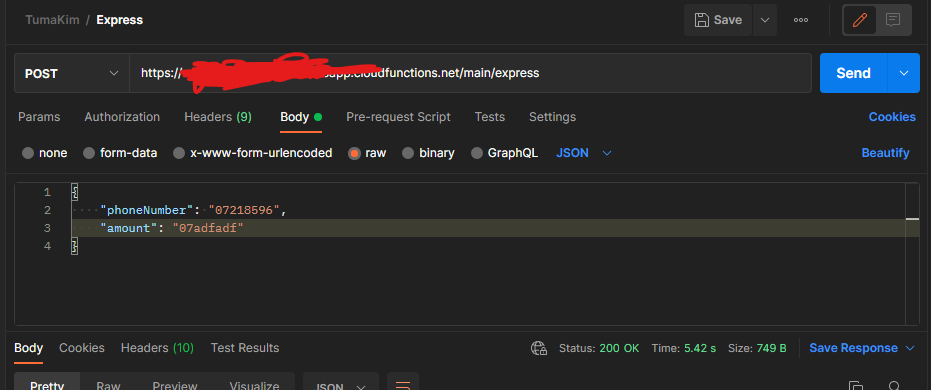
exports.main = functions.https.onRequest(app);The functions run but when I log the req.body it comes empty. I have used postman to send the post request but still, the req.body comes empty despite passing in some data. Kindly help solve the error. below is a screenshot of the postman request

CodePudding user response:
You seem to be sending the data correctly but are incorrectly using JSON.stringify(). The object is the first argument, not the second. Make it JSON.stringify(req.body) - that should work.
You can read up more about the function over at MDN docs: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify
