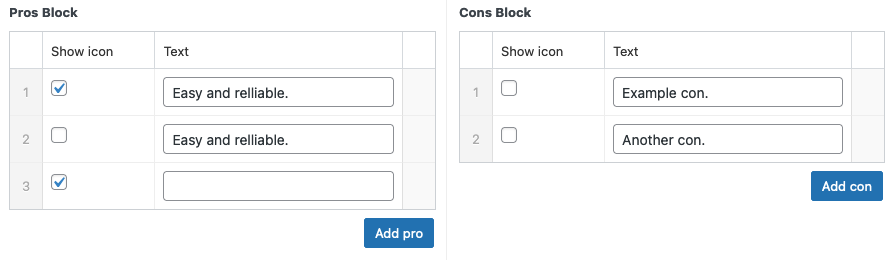
I am a junior developer trying to solve a situation, in which I am uncertain how to proceed. I am thinking of a foreach loop to make an image printed out on the Wordpress field, but I can't seem to make it work.
Can anyone point me in the right direction how I should do it?
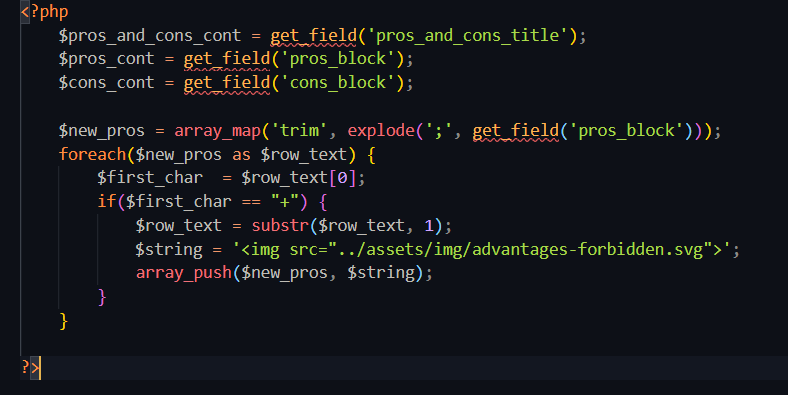
So far I ve got this, but It does not yield any results.
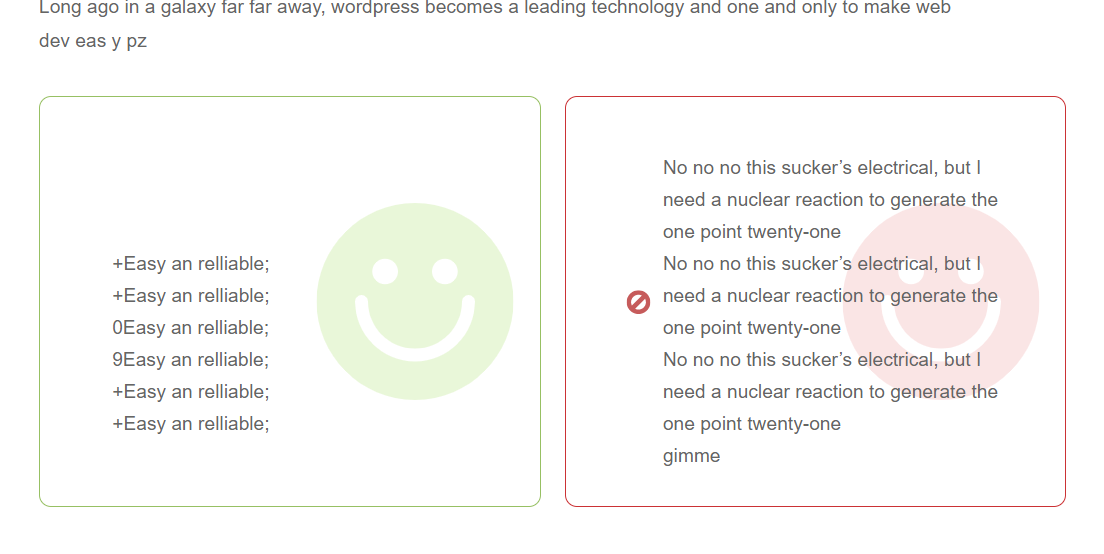
Note: The forbidden image on the list to the right (cons) is hardcoded and I cannot seem to get them on each field.
CodePudding user response:
If you're trying to replace the starting symbol of every line you can replace your loop with something like:
foreach($new_pros as $key => $row_text) {
$new_pros[$key] = preg_replace('/^\ /', '<img src="../assets/img/advantages-forbidden.svg">', $row_text);
}
A few other notes:
1. Using ../assets/ is generally bad practice in WordPress theme development. Instead use the get_template_directory() funcion, e.g.
echo '<img src="'. get_template_directory() .'/assets/img/advantages-forbidden.svg">';
Your code implementation would then be something like:
if ( have_rows( 'pros_block' ) ) {
while( have_rows( 'pros_block' ) ) {
the_row();
$show_icon = get_sub_field( 'show_icon' );
$row_text = get_sub_field( 'text' );
if ( $show_icon ) {
echo '<img src="'. get_template_directory() .'/assets/img/advantages-forbidden.svg">';
}
echo $row_text;
}
}
Hope this puts you on the right track.