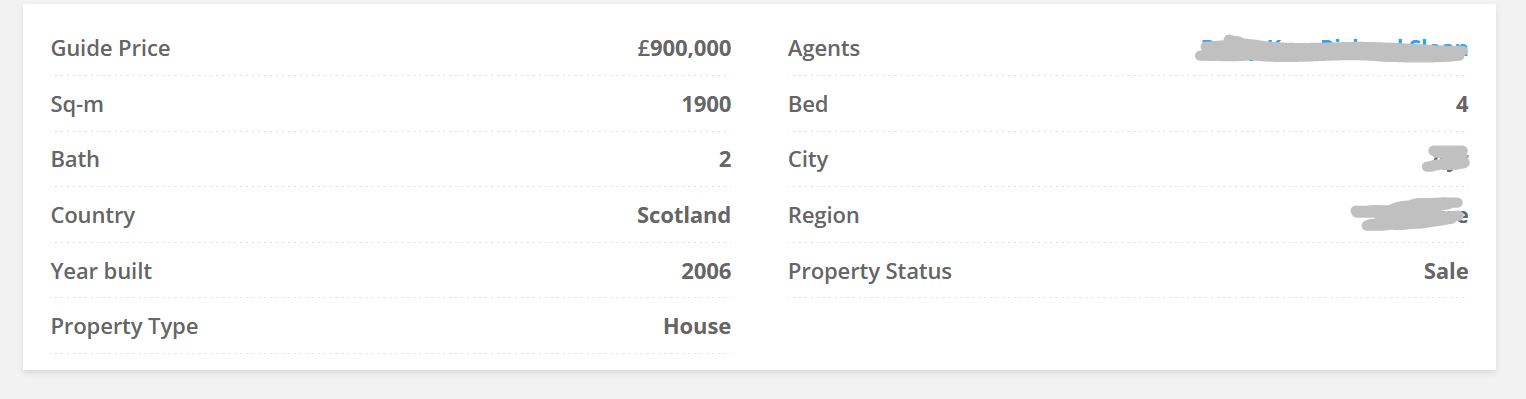
I’m not great with PHP and currently really have trouble trying to recreate a grid like display below with Advanced Custom Feilds - Image of my Feild Group 
The layout of fields with labels on the left and fields on the right.
I'm trying to use Advanced Custom Feilds to better assemble WooCommerce singe product page after tabs. Post type is already set to product and values are inputted - but I can’t for the life of me undestand how to display both label and value while leave empty if blank value.
Added to functions.php but I’ve got a feeling I’m either close or a mile off.
Any help would be much apperciated.
CODE:
add_action( 'woocommerce_after_single_product', 'property_overview_field', 3 );
function property_overview_field() { ?>
<?php
<?php if ( $guide_price != '' || $property_category != '' || $property_type != '' || $bedroom != '' || $bathroom != '' || $listing_status != '' || $city != '' || $county != '' || $location != '' || $epc_rating !='' ) { ?>
<div class="property-overview">
<ul>
<?php
if( $guide_price != '') { ;?>
<li>
<?php echo $field['label']; ?>:
<strong><?php echo $field['value']; ?></strong>
</li>
<?php
if( $property_category != '') { ;?>
<li>
<?php echo $field['label']; ?>:
<strong><?php echo $field['value']; ?></strong>
</li>
<?php
if( $property_type != '') { ;?>
<li>
<?php echo $field['label']; ?>:
<strong><?php echo $field['value']; ?></strong>
</li>
<?php
if( $bedroom != '') { ;?>
<li>
<?php echo $field['label']; ?>:
<strong><?php echo $field['value']; ?></strong>
</li>
</ul>
</div>
<?php }
}
CSS
.property-overview{margin: 0px 0px 30px 0px;padding: 0px;display: flex;} .property-overview ul {background: #fff;box-shadow: 0 2px 4px rgba(0,0,0,.1);padding: 12px 20px !important; width: 100%;margin-top: 0; margin-bottom: 10px;list-style: none !important;} .single-pro_estate .property-overview li {border-bottom: 1px dashed #ddd;clear: left;float: left;line-height: 40px; width: 48%;} .property-overview ul li span{ font-weight:600;} .property-overview li strong.emphasize {color: #666;font-weight: 600;} .property-overview li strong{ float:right;} .property-overview li:nth-child(2n) { float: right; clear: right;}
CodePudding user response:
Check the below code. you can use ACF get_field() to get data.
add_action( 'woocommerce_after_single_product', 'property_overview_field', 3 );
function property_overview_field() {
?>
<div class="property-overview">
<ul>
<li>
Guide Price
<strong><?php echo get_field('guide_price'); ?></strong>
</li>
<li>
Property Category
<strong><?php echo get_field('property_category'); ?></strong>
</li>
<li>
Property Type
<strong><?php echo get_field('property_type'); ?></strong>
</li>
<li>
Bedroom
<strong><?php echo get_field('bedroom'); ?></strong>
</li>
<li>
Bathroom
<strong><?php echo get_field('bathroom'); ?></strong>
</li>
<li>
Listing Status
<strong><?php echo get_field('listing_status'); ?></strong>
</li>
<li>
Location
<strong><?php echo get_field('location'); ?></strong>
</li>
<li>
City
<strong><?php echo get_field('city'); ?></strong>
</li>
<li>
County
<strong><?php echo get_field('county'); ?></strong>
</li>
<li>
EPC Rating
<strong><?php echo get_field('epc_rating'); ?></strong>
</li>
</ul>
</div>
<?php
}
