I have an app that user can login to and take and add photos to a feed. im using firestore as the database.
Right now ever user can see every other users photos as well as their own. I want only the user signed in to be able view their own photos. A user in another forum suggested that I use firestore rules to set that control but I'm having trouble implementing to correct code.
I read through the documentation on firestore and trying to implement the code the way they have it is not working. Below is my database info and my current rules (which is not working) thank you.
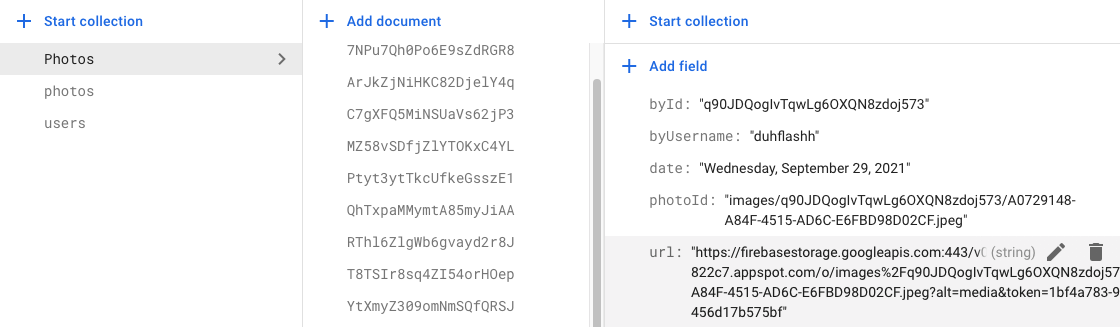
Database:

service cloud.firestore {
match /databases/{database}/documents {
match /{document=**}{
allow read, write: if request.auth != null && request.auth.uid == 'byId';
}
}
I'm expecting this code to compare the uid of the user the the byId field (which should be the same) and allow them to read and write their own data if true
i also have an authentification page where uid == byId
CodePudding user response:
This check request.auth.uid == 'byId' checks whether the UID of the current user is literally byId. If you want to check whether the UID is the same as ht value of the byId field in the document use:
if request.auth != null && request.auth.uid == request.resource.data.byId;
I also recommend checking out the Firebase documentation on securing document access.
