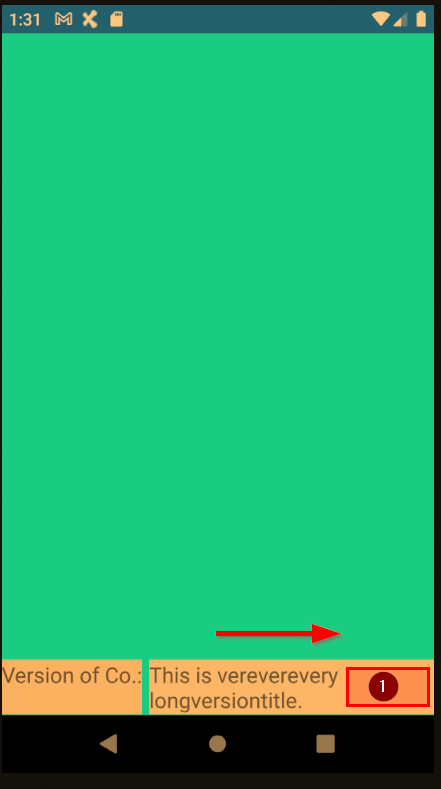
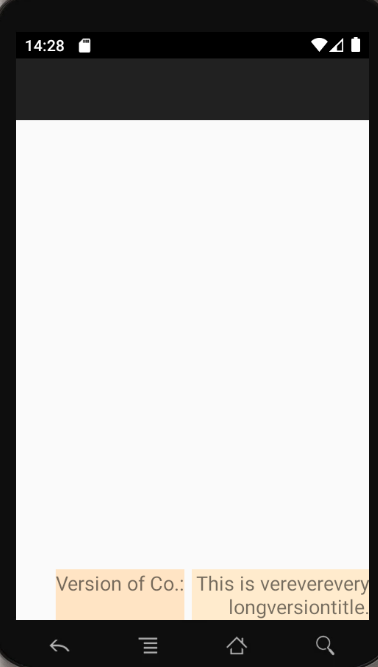
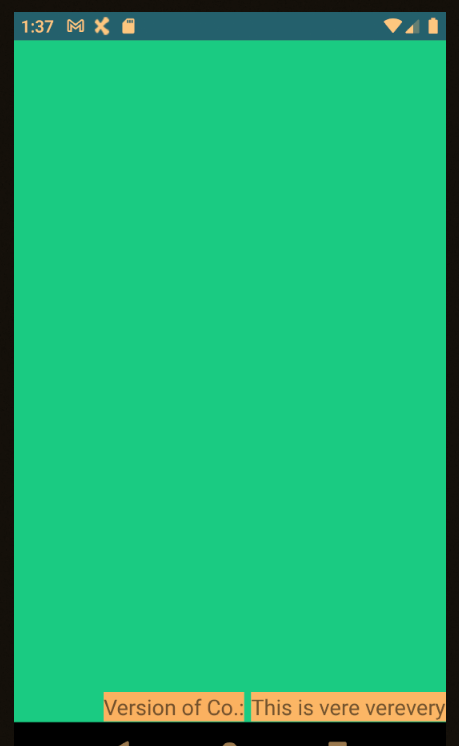
trying to format 2 labels. Labels should represent title and value. They should have position on bottom right corner. On tablet everything looks fine, but on phone when "value" need to be wrapped. The space where it could not fit the wrapped text on the first line still stay.
So on the end, the text formatting look strange. with empty space where text cannot fit. In this case I can imagine that size of second label is adjust to the size of longest text on line...
<StackLayout Orientation="Horizontal" HorizontalOptions="End" VerticalOptions="End">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label
Grid.Column="0"
BackgroundColor="Bisque"
FontSize="Medium"
Text="Version of Co.:"
HorizontalOptions="EndAndExpand"/>
<Label
Grid.Column="1"
BackgroundColor="BlanchedAlmond"
HorizontalOptions="End"
HorizontalTextAlignment="Start"
FontSize="Medium"
Text="This is vereverevery longversiontitle."/>
</Grid>
</StackLayout>
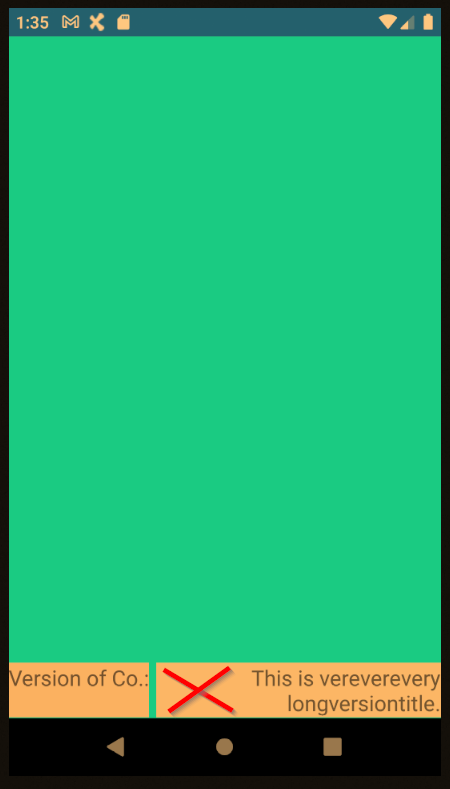
When I will set up horizontalTextAlignment on the second label to "Start" result will look like this and I will have again strange empty space.
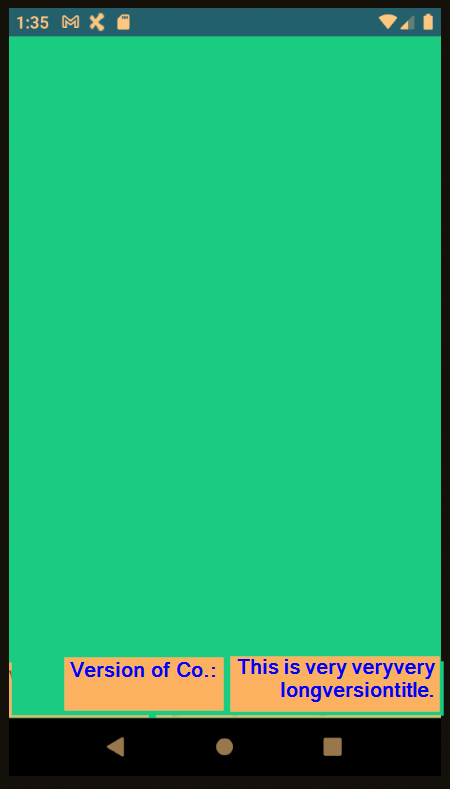
With short text which dont need to be wrap, whole layout looks fine as I want:

Update: Expected behavior:
CodePudding user response:
Just Add one more column to your grid,
and change the position of label to 1, 2 respectively.
<StackLayout Orientation="Horizontal" HorizontalOptions="End" VerticalOptions="End">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label
Grid.Column="1"
BackgroundColor="Bisque"
FontSize="Medium"
Text="Version of Co.:"
HorizontalOptions="EndAndExpand"/>
<Label
Grid.Column="2"
BackgroundColor="BlanchedAlmond"
HorizontalOptions="End"
HorizontalTextAlignment="Start"
FontSize="Medium"
Text="This is vereverevery longversiontitle."/>
</Grid>
</StackLayout>
CodePudding user response:
Set the outer StackLayout's
OrientationasVertical.Add the extra column to the Grid, and set the exact width value on it .
Set the Label's
HorizontalTextAlignmentasEnd.
Sample code
<StackLayout Orientation="Vertical" HorizontalOptions="End" VerticalOptions="End">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label
Grid.Column="1"
BackgroundColor="Bisque"
FontSize="Medium"
Text="Version of Co.:"
HorizontalOptions="EndAndExpand"
HorizontalTextAlignment="End"/>
<Label
Grid.Column="2"
BackgroundColor="BlanchedAlmond"
HorizontalOptions="End"
HorizontalTextAlignment="End"
FontSize="Medium"
Text="This is vereverevery longversiontitle."/>
</Grid>
</StackLayout>