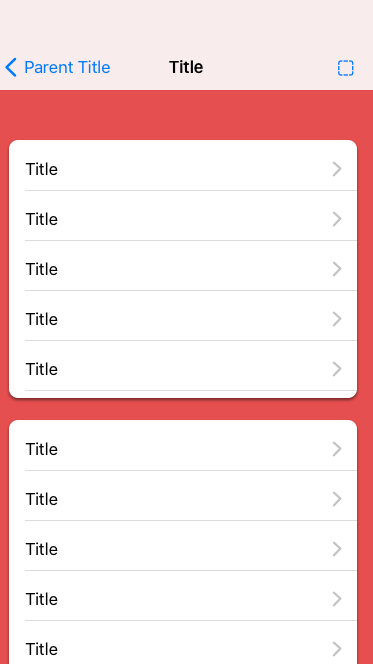
I want to create sections with shadows and a corner radius using a UICollectionView like shown below:
Is there an API available with UICollectionView to manipulate a section directly instead of manipulating the cells?
AFAIK nearly all answers on stackoverflow are based on tracking the indexPath and setting the cell.layer.cornerRadius accordingly (e.g. the top cell will render a radius and the bottom one will).
I'm looking for an approach where this is done outside the cell, perhaps using the UICollectionViewLayout although I'm not sure which API would make this possible.
CodePudding user response:
As far as I know there is no such API, I would recommend you to use multiple tableViews (which are easy to modify according to your wishes) instead of one tableView divided in sections.
CodePudding user response:
Your collectionView can contain cell that contains tableView. Your number of items on the collectionView will be the number of sections. Then the collectionViewCell will have a View with rounded corner and shadow and inside the tableView