I'm calculating my totals and then i want them to be fixed to 2 decimal places.Check my code below.
this.selectedCompaniesDetails.forEach((company)=>{
if(company.id == p.company_id)
{
if (!tot[p.company_id])
{ tot[p.company_id] = [] }
const numberPrice = parseFloat(p.price)
tot[p.company_id].push(numberPrice)
}
});
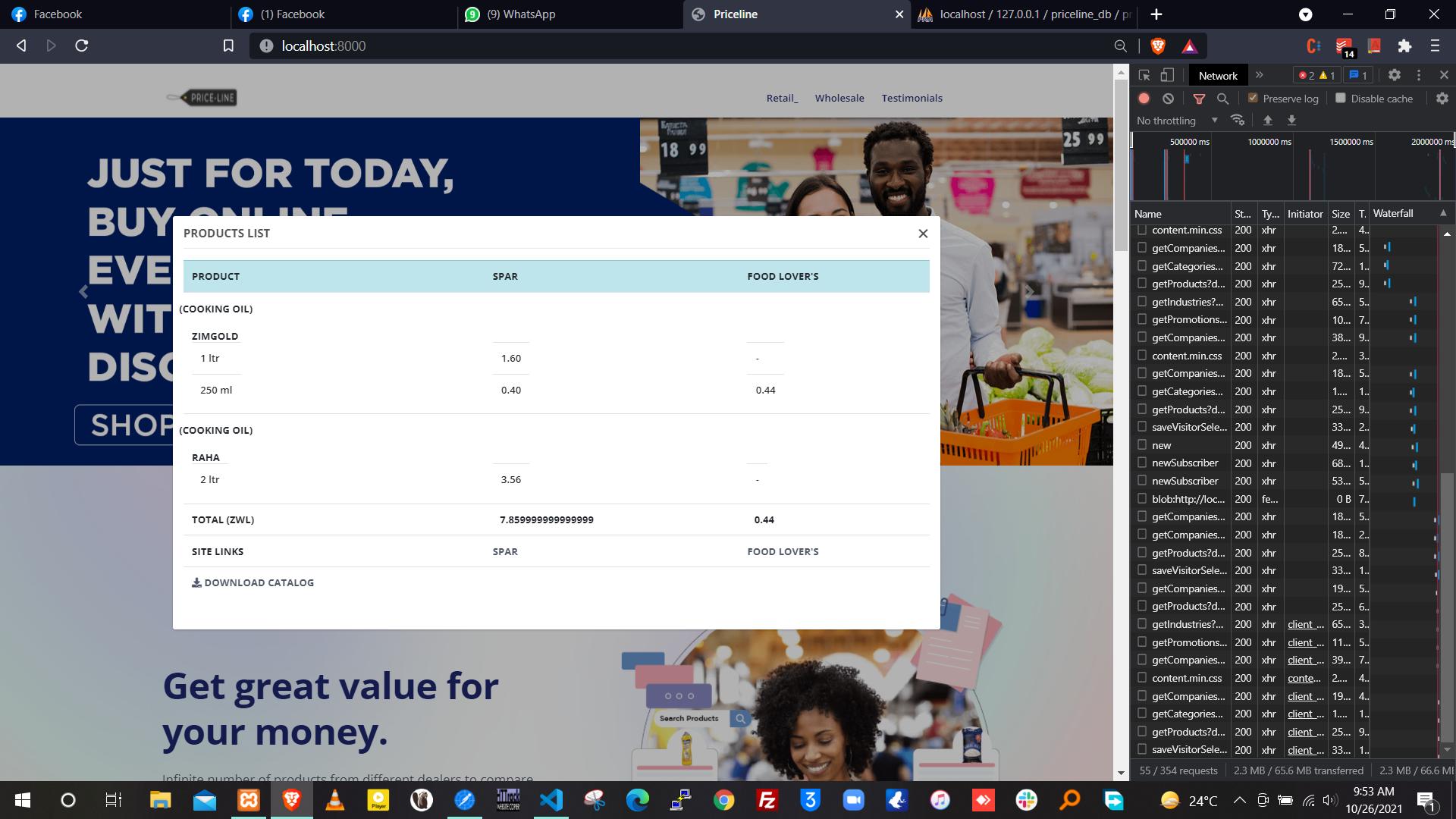
The parseFloat(p.price) function is giving me weird answers. Check my screen shot below.

CodePudding user response:
Try something like this,
let num = 5.56789;
let n = num.toFixed(2);
console.log(num);
console.log(n);CodePudding user response:
use Math.round(num "e 2") "e-2"
function roundToTwo(num) {
return (Math.round(num "e 2") "e-2");
}
let number = 139.605;
let round = roundToTwo(number)
var f = number .toFixed(2);
console.log('original', number);
console.log('expected', 139.61);
console.log('(Correct)round', round);
console.log('(Wrong)toFixed', f);