I'm implementing adjustments for accessibility on a project and I need to make it possible to navigate through the page using only the keyboard. I am experiencing a problem with modals using the vuetify's v-dialog component. When I try to change the focus of the page to the content within the modal for screen readers to announce to the user. I've tried manually focus with Javascrípt document.getElementById('id').focus() and with Vue $refs like this.$refs.dialog.focus() but no success. No error appears in the console, it just doesn't focus on the contents of the modal.
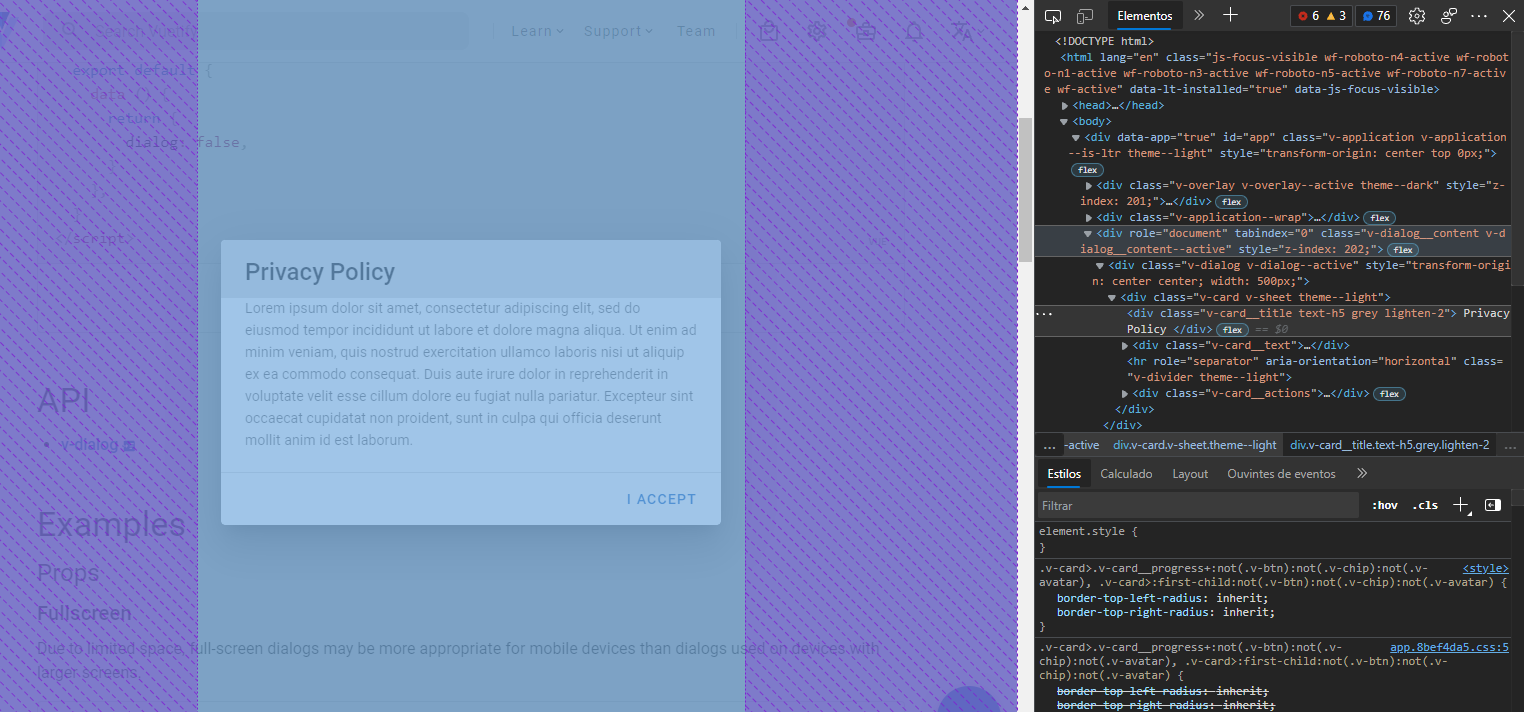
I noticed that vuetify add the role="document" property to modal div but I don't know if that is the cause:

How can I focus content within modal?
CodePudding user response:
You got to wait for the dialog box transition to complete and then detect that transition completion in JavaScript followed by focussing the first element in the dialog.
For this, what you need to do is detect the end of our triggered CSS transition and focus back the first element inside the dialog, like so:
dialog.addEventListener('transitionend', (e) => {
dialog.querySelector('input').focus(); // Assuming that there is an input field. If you wanna focus a non-input field then add tabindex=0 for that element and then focus it
});
where dialog is the v-dialog Dom element
