New to Cypress and JavaScript, Please help
I was automating the test case to check the enabled/disabled state of the button on the condition of a few elements to have 'src' html attribute with a value '/Client/images/iconNo.png' (button will be disabled) and /Client/images/iconYes.png (button will be enabled).
I used if statement to check the above condition by wrapping the objects to get the value and using '.then()' method, below is the javascript code
cy.get('.eligibilitySuccessfulGrant > :nth-child(1) > .cursor')
.then(($checkListIcon) =>{
if(cy.wrap($checkListIcon).should('have.attr', 'src', '/Client/images/iconNo.png')){
verifyQIAPTab.clickRequestOrientation().should('be.disabled')
}
else (cy.wrap($checkListIcon).should('have.attr', 'src', '/Client/images/iconYes.png'))
{
verifyQIAPTab.clickRequestOrientation().should('be.enabled').click()
}
})
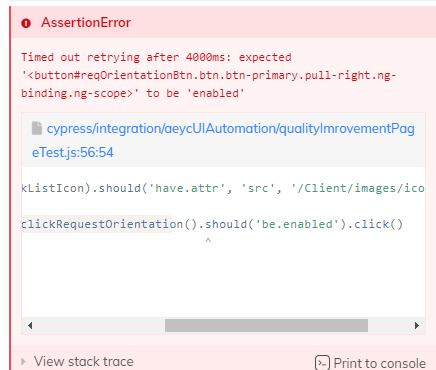
Problem: if the first 'if' statement is true then it should pass the test case but the cypress is throwing an error that the else condition is not satisfied.
where the cypress is checking that .should('be.enabled').click() condition.
How can I resolve this?
OR
Is there any other way in cypress to check my above test case?
Please help and suggest Thanks a lot in advance
CodePudding user response:
Cypress commands are Asynchronous. That means you're better off using two separate if conditions. Moreover, you are wrapping the same element thrice. Using javascript assertions in combination with cypress commands would be a lot better.
This hasAttribute method for example can help you remove the assertion from the if condition.
Please share inner HTML for the buttons so I can help you further.
CodePudding user response:
Cannot use a Cypress command to perform an if(), commands always return an object not true/false.
Use jQuery in place of command
if ($checkListIcon.attr('src') === '/Client/images/iconNo.png')
CodePudding user response:
The below code worked well as expected by returning the value in the else block and the conditions met what I was expected
else ($checkListIcon1.attr('src') === '/Client/images/iconNo.png')
{
cy.wait(7000)
let buttonDisabled = verifyQIAPTab.clickRequestOrientation().should('be.disabled')
return buttonDisabled;
}
})
Thanks, @Mihi & @Syeda Aeimen Bukhari for your extended help on this. I was able to resolve the issue with your help