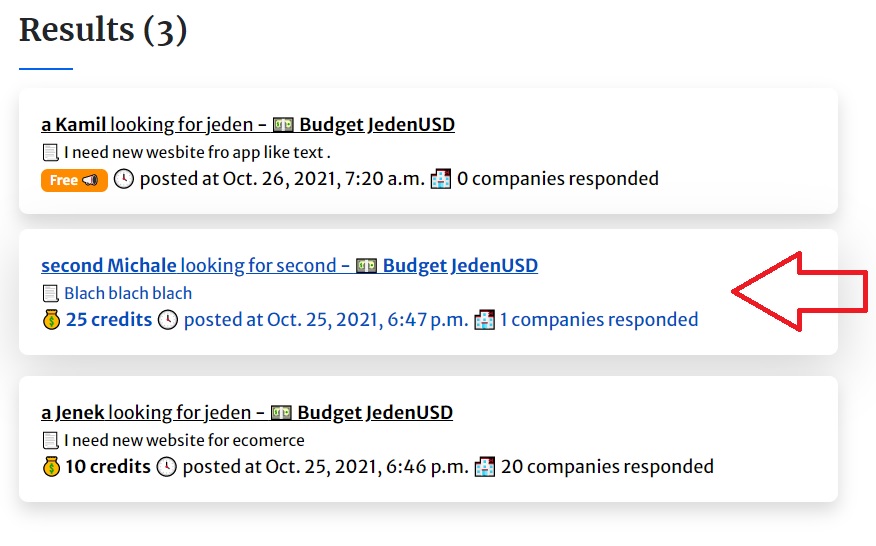
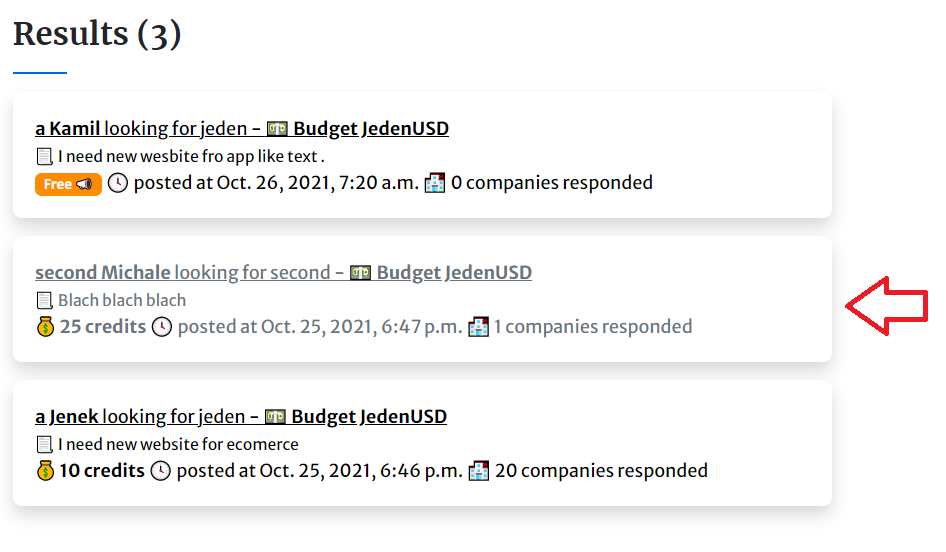
A common function in infinite list is that, the item will be grayed after when we clicked on him. Can we get this effect with only HTML, CSS, JS, jQuery(on the user's side)?
How it works?
1.) the user clicks on the card element
 2.) When pressed, class
2.) When pressed, class text-muted is added to the card element, causing it to be grayed out as below

The simplest example of code in bootarap looks like this:
{% for obj in objects %}
<a href="/detail/id/" target="_blank">
<div class="card" id="card{{ obj.id }}">
<!--..content card..-->
</div>
</a>
{% endfor %}
CodePudding user response:
You just can add CSS pseudo-class to visited links a:visited { color: grey; }. Without custom class and javascript logic.
See doc
