I have a confirm button at the end of the web page. I want to open a warning or popup and make yes or no options. I'm writing in asp and I'm new at this. I couldn't, how can I do it? Can you help me?
in .aspx:
<telerik:RadAjaxPanel runat="server" ID="RadAjaxPanel3" LoadingPanelID="RadAjaxLoadingPanel2">
<br /><br /><br /><br /><br />
<div class=" col-md-2">
<asp:Button ID="Button3" runat="server" OnClick="getButton3_Click" Text="Approve" CssClass="btn btn-block form-control green" />
</div>
</telerik:RadAjaxPanel>
in aspx:
protected void getButton3_Click(object sender, EventArgs e)
{
string OldItemStockCode = txtOldItemStockCode.Text;
string NewItemStockCode = txtNewItemStockCode.Text;
if (OldItemStockCode != null && NewItemStockCode != null)
{
GroupDataContext ark = new GroupDataContext();
ChangedStockCode stockCodes = new ChangedStockCode();
stockCodes.OldItemStockCode = OldItemStockCode;
stockCodes.NewItemStockCode = NewItemStockCode;
ark.ChangedStockCodes.InsertOnSubmit(stockCodes);
ark.SubmitChanges();
}
}
CodePudding user response:
You can control the yes/no and trigger of the asp.net button like this:
<asp:Button ID="Button3" runat="server"
OnClick="getButton3_Click" Text="Approve"
CssClass="btn btn-block form-control green"
OnClientClick="return confirm('are you sure?')"
/>
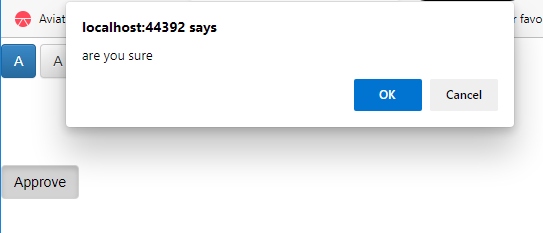
The above will thus pop a confirm prompt. If the user hits "ok", the the confirm returns true, and the button click will triggers (run code behind).
If the user hits cancel, then the button code does not run. So, returning true or false in the onclientclick of the button can (and will) control if the button actually will run when clicked on.
So, in above you will see this:

So, just add the "return confirm('your message here');
Now of course, often we might want to adopt some cute/pretty/good looking dialog, since the built in browser dialog is not all that great looking.
You CAN do this, but keep in mind that most JavaScript add-ins, and way cool dialogs (such as bootstrap) do NOT halt the code, and a wee bit more code is required for this to work.
you probably have jQuery in your project, so if you wish, you can introduce jQuery.UI, and that will allow you to have nice looking dialogs, and even change the name of the buttons (with confirm, you ONLY have ok, cancel).
I can post a nice looking dialog example for this if you think the button "confirm" dialog is not all that great.
