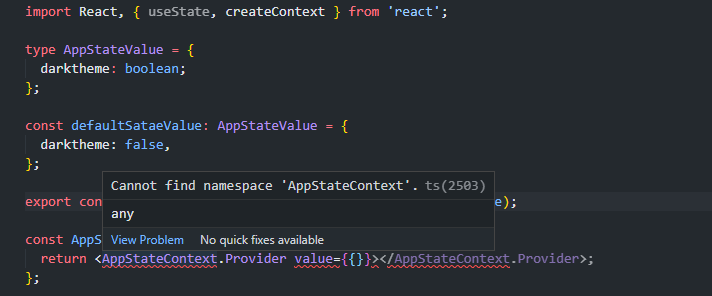
I am getting the Cannot find namespace 'AppStateContext'.ts(2503) on the AppStateContext.Provider line any idea what is causing this it seem it cannot see the variable for some reason.
import React, { useState, createContext } from 'react';
type AppStateValue = {
darktheme: boolean;
};
const defaultSataeValue: AppStateValue = {
darktheme: false,
};
export const AppStateContext = createContext(defaultSataeValue);
const AppStateProvider: React.FC = () => {
return <AppStateContext.Provider value={{}}></AppStateContext.Provider>;
};// Tsconfig.json
{
"compilerOptions": {
"target": "es5",
"module": "esnext",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": ["src"]
}CodePudding user response:
Your file probably has the .ts extension, TSX is only supported in .tsx files. Simply change your extension and you should be good to go.