Am using ngModel inside of an ngFor loop to get values from a single input box like so :
<mat-card class="hours" >
<table id="customers">
<thead >
<th >Project</th>
<th *ngFor="let day of weeks">{{day | titlecase}}</th> //weeks is one week dates
<th>Total Hours</th>
<th></th>
</thead>
<tbody>
<tr *ngFor="let employee of projectTasks; let i = index">
<td>{{employee.Project}}</td>
<td *ngFor="let day of weekdays"> //weekdays are monday to saturday
<input type="number" [id]="day" [(ngModel)]="employee[day]" class="hours-input">
</td>
<td class="total-cell">{{getTotalHours(employee)}}</td>
<td>
<button mat-icon-button class="codered" (click)="deleteproject(employee, i)" >
<mat-icon >delete</mat-icon>
</button>
</td>
</tr>
</tbody>
</table>
<button mat-raised-button color="primary" class="submit" (click)="CreateTimeSheet()" >Submit</button>
My typescript:
addProject(): void {
this.pProjectId ;
this.projectTasks.push({
projectId: this.projectData[0].projectdetails[0]._id,
Project: this.selected,
monday: 0,
tuesday: 0,
wednesday: 0,
thursday: 0,
friday: 0,
saturday: 0,
sunday: 0,
});
console.log(this.projectTasks, "entered data");
}
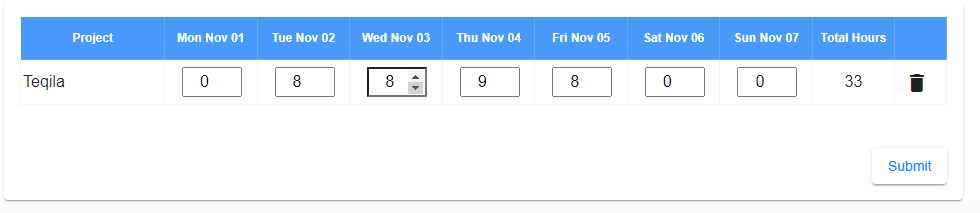
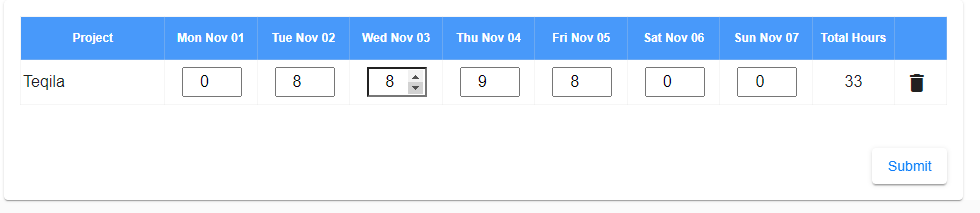
bind an array with ngModel in ng for loop please refer to the image i have attached can any one help me out how to do any help appreciated.
CodePudding user response:
We need to use trackBy on ngFor as below and I have added the Plnkr example link.
@Component({
selector: 'my-app',
template: `
<div>
<div *ngFor="let item of toDos;let index = index;trackBy:trackByIndex;">
<input [(ngModel)]="toDos[index]" placeholder="item">
</div>
Below Should be binded to above input box
<div *ngFor="let item of toDos">
<label>{{item}}</label>
</div>
</div>
`,
directives: [MdButton, MdInput]
})
export class AppComponent {
toDos: string[] =["Todo1","Todo2","Todo3"];
constructor() {}
ngOnInit() {
}
trackByIndex(index: number, obj: any): any {
return index;
}
}
Thanks