i want to use mutation graphql in flutter. but i've got this massage and i cant load my code.
this is my code:
import 'package:flutter/material.dart';
import 'package:graphql_flutter/graphql_flutter.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
final HttpLink httpLink = HttpLink(
'https://test.podkadeh.ir/graphql/',
);
final ValueNotifier<GraphQLClient> client= ValueNotifier<GraphQLClient>(
GraphQLClient(
link: httpLink,
cache: GraphQLCache(),
)
);
return GraphQLProvider(
child: HomePage(),
client: client,
);
}
}
class HomePage extends StatelessWidget {
TextEditingController nameController = TextEditingController();
TextEditingController emailController = TextEditingController();
TextEditingController passwordController = TextEditingController();
String createUser = '''
mutation createUser{
createUser(userInput: {Email: "$String", Password: "$String"}){
Name,
Email
}
}
''';
@override
Widget build(BuildContext context) {
return MaterialApp(
home: SingleChildScrollView(
child: Column(
children: [
Mutation(
options: MutationOptions(
document: gql(createUser),
),
builder:(
RunMutation insert,
QueryResult? result,
){
return
Column(
children: [
TextField(
decoration: InputDecoration(hintText: "Name"),
controller: nameController,
),
TextField(
decoration: InputDecoration(hintText: "Email"),
controller: emailController,
),
TextField(
decoration: InputDecoration(hintText: "Password"),
controller: passwordController,
),
RaisedButton(
child: Text("Submit"),
onPressed:(){
insert(<String, dynamic>{
"Email": emailController.text,
"Name" : nameController.text,
// "Password" : passwordController.text,
});
}),
Text("Result : \n ${result!.data?.toString()}",),
],
);
},
),
],
),
),
);
}
}
and this is a error i've get:
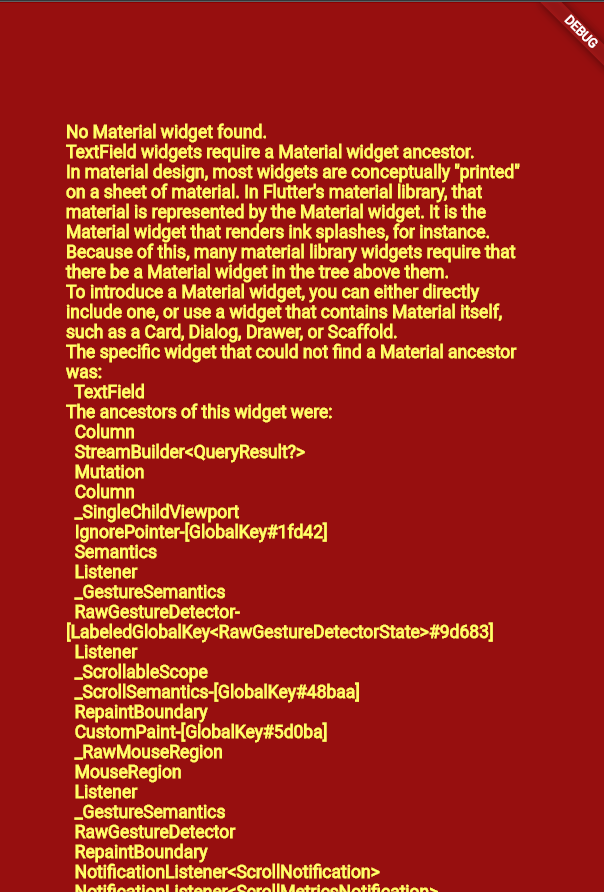
`No Material widget found.
TextField widgets require a Material widget ancestor. In material design, most widgets are conceptually "printed" on a sheet of material. In Flutter's material library, that material is represented by the Material widget. It is the Material widget that renders ink splashes, for instance. Because of this, many material library widgets require that there be a Material widget in the tree above them.
To introduce a Material widget, you can either directly include one, or use a widget that contains Material itself, such as a Card, Dialog, Drawer, or Scaffold.
The specific widget that could not find a Material ancestor was: TextField controller: TextEditingController#c0f68(TextEditingValue(text: ┤├, selection: TextSelection(baseOffset: -1, extentOffset: -1, affinity: TextAffinity.downstream, isDirectional: false), composing: TextRange(start: -1, end: -1))) decoration: InputDecoration(hintText: "Name") dirty dependencies: [UnmanagedRestorationScope, MediaQuery] state: _TextFieldState#49d5d The ancestors of this widget were: : Column direction: vertical mainAxisAlignment: start crossAxisAlignment: center renderObject: RenderFlex#ce4db NEEDS-LAYOUT NEEDS-PAINT : StreamBuilder<QueryResult?> state: _StreamBuilderBaseState<QueryResult?, AsyncSnapshot<QueryResult?>>#26355 : Mutation dependencies: [_InheritedGraphQLProvider] state: MutationState#0e229 : Column direction: vertical mainAxisAlignment: start crossAxisAlignment: center renderObject: RenderFlex#1a73f NEEDS-LAYOUT NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE : SingleChildScrollView dependencies: [PrimaryScrollController] : MaterialApp state: _MaterialAppState#7f306 : HomePage : _InheritedGraphQLProvider : GraphQLProvider state: _GraphQLProviderState#bab20 : MyApp ... The relevant error-causing widget was: TextField TextField:file:///G:/سورس های فلاتر/mutation_gql/lib/main.dart:62:25`
can anyone help me please?
CodePudding user response:
You should use Scaffold or Material :
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SingleChildScrollView(
child: Column(
children: [
Mutation(
options: MutationOptions(
document: gql(createUser),
),
builder:(
RunMutation insert,
QueryResult? result,
){
return
Column(
children: [
TextField(
decoration: InputDecoration(hintText: "Name"),
controller: nameController,
),
TextField(
decoration: InputDecoration(hintText: "Email"),
controller: emailController,
),
TextField(
decoration: InputDecoration(hintText: "Password"),
controller: passwordController,
),
RaisedButton(
child: Text("Submit"),
onPressed:(){
insert(<String, dynamic>{
"Email": emailController.text,
"Name" : nameController.text,
// "Password" : passwordController.text,
});
}),
Text("Result : \n ${result!.data?.toString()}",),
],
);
},
),
],
),
),
),
);
}
}