I have an html form with 4 form elements - 3 drop down lists and one group of radio buttons.
I want the label of the radio buttons to be set dynamically based on the values selected in the drop down lists.
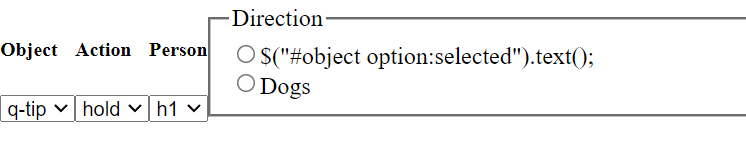
Ex- The values selected in the drop down lists are q-tip, hold and h1 rspectively. So, the labels in the radio button group (Direction) should be:
- First radio button - q-tip hold h1.
- Second radio button - h1 hold q-tip
This is the jsfiddle link : http://jsfiddle.net/coderr/yznf1qk3/22/
<div style="float:left;">
<h5>Object</h5>
<select name="object" id="object">
<option value="q-tip">q-tip</option>
<option value="o2">o2</option>
</select>
</div>
<div style="float:left;">
<h5>Action</h5>
<select name="action" id="action">
<option value="hold">hold</option>
<option value="a2">a2</option>
</select>
</div>
<div style="float:left;">
<h5>Person</h5>
<select name="humann" id="human">
<option value="h1">h1</option>
<option value="h2">h2</option>
</select>
</div>
<fieldset>
<legend>Direction</legend>
<input type="radio" name="direction" value="towards">q-tip hold h1<br>
<input type="radio" name="direction" value="away">h1 hold q-tip<br>
</fieldset>CodePudding user response:
You need to add some HTML to make it easier to access the text
$("#selects").on("change",function() { // any change of selects
const dirs = $(this).find("select").map(function() { return this.value }).get(); // get the values in an array
const $rads = $("[name=direction]"); // the radios
$rads.eq(0).next().text(dirs.join(" ")); // update the span after the radio - I wrapped in label too
dirs.reverse(); // reverse the array
$rads.eq(1).next().text(dirs.join(" ")); // add to the second radio span
})<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div id="selects">
<div style="float:left;">
<h5>Object</h5>
<select name="object" id="object">
<option value="q-tip">q-tip</option>
<option value="o2">o2</option>
</select>
</div>
<div style="float:left;">
<h5>Action</h5>
<select name="action" id="action">
<option value="hold">hold</option>
<option value="a2">a2</option>
</select>
</div>
<div style="float:left;">
<h5>Person</h5>
<select name="humann" id="human">
<option value="h1">h1</option>
<option value="h2">h2</option>
</select>
</div>
</div>
<fieldset>
<legend>Direction</legend>
<label><input type="radio" name="direction" value="towards"><span>q-tip hold h1</span></label><br>
<label><input type="radio" name="direction" value="away"><span>h1 hold q-tip</span></label><br>
</fieldset>