I have this SVG button that I'm trying to animate on hover . I want the button to have a blob effect on the hover. I hope you guys can help me out. Here is the link to the SVG
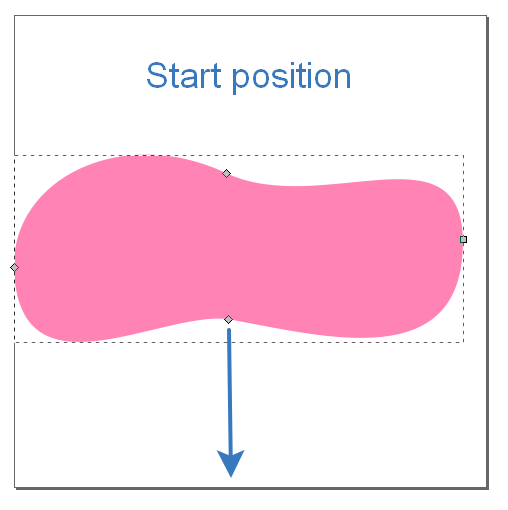
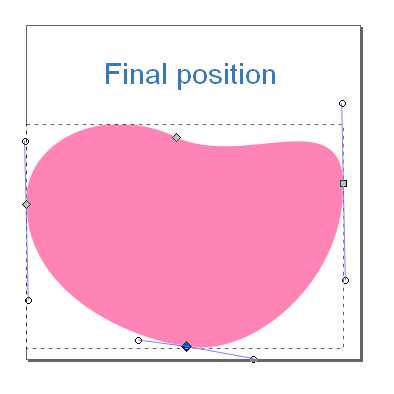
Grab the anchor point and drag it down until you get the desired shape.
Save the svg file and copy the final path to the morph animation command.
Below is the code for animating the morphing of the button outline into a drop shape:
<svg id="svg1" xmlns="http://www.w3.org/2000/svg" width="50px" height="50px" viewBox="0 0 169.5451 69.2823">
<defs>
<style>
.fbfb67fb-85bf-41e7-ba32-d1082da05d29 {
fill: #ff83b5;
}
</style>
</defs>
<g id="ee4ac112-3396-4e4b-9bd2-9cf074846425" data-name="Layer 2">
<g id="b0f8822e-1e1e-4dce-a2e6-9a8bebf20196" data-name="Background">
<path id="original" class="fbfb67fb-85bf-41e7-ba32-d1082da05d29" d="M77 59C53 56 1 89 0 40-1 9 39-11 76 7c34 16 84-18 85 23 1 49-50 35-84 29Z" >
<animate
attributeName="d"
begin="original.mouseover"
dur="1s"
fill="freeze"
restart="WhenNotActive"
values="
M77 59C53 56 1 89 0 40-1 9 39-11 76 7c34 16 84-18 85 23 1 49-50 35-84 29Z;
M81 113C57 110 1 89 0 40-1 9 39-11 76 7c34 16 84-18 85 23 1 49-45 89-80 83z"
/>
</path>
</g>
</g>
</svg>