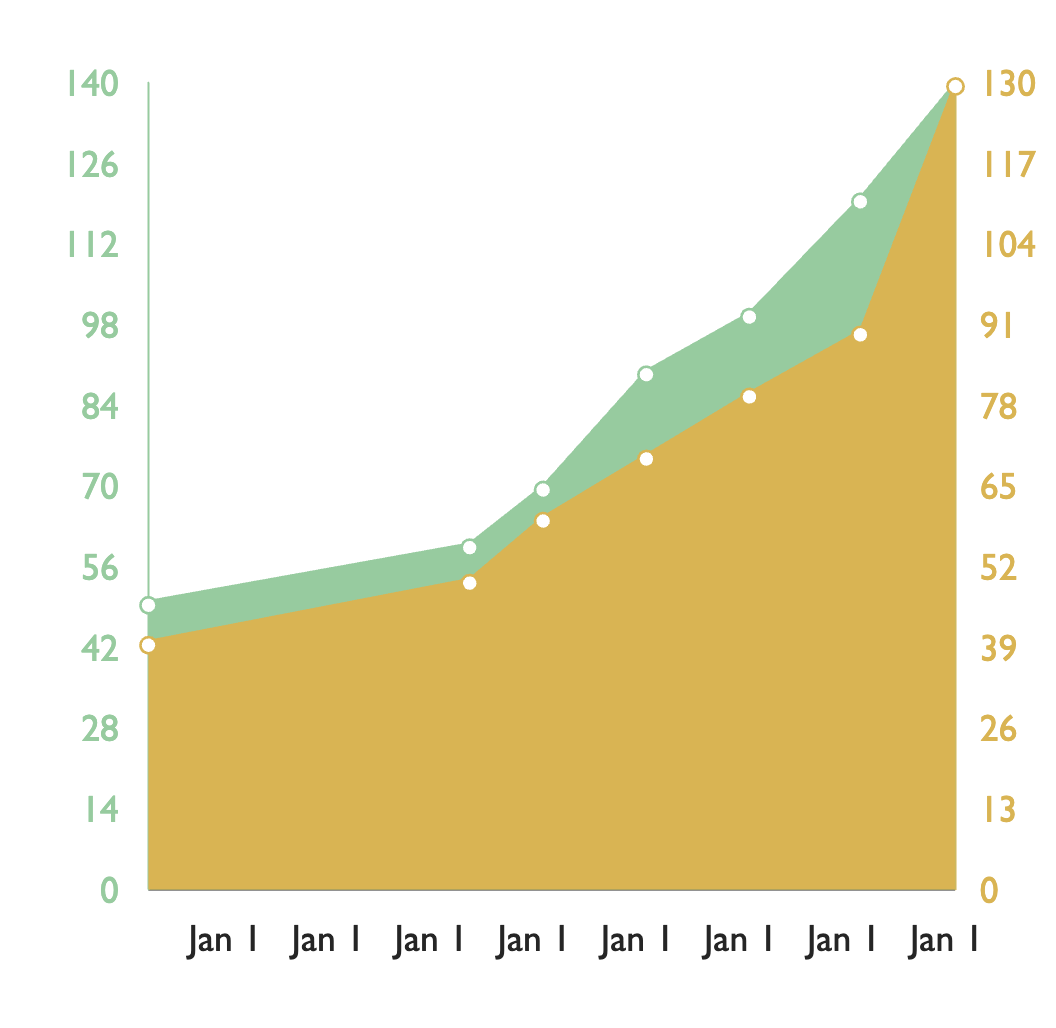
I have a victory chart and two axis at the same, following this chart
But problem is i can't change the date data, althought i change the date
<VictoryAxis
crossAxis={true}
tickCount={12}
data={date}
tickFormat={(x) => {
console.log(x);
return x.toLocaleString("vn-vn", {
month: "short",
day: "numeric"
});
}}
/>
And the date data
const date = [
{ x: new Date(2000, 3, 4) },
{ x: new Date(2003, 4, 17) },
{ x: new Date(2004, 1, 1) },
{ x: new Date(2005, 1, 1) },
{ x: new Date(2006, 1, 1) },
{ x: new Date(2007, 2, 1) },
{ x: new Date(2008, 1, 1) }
];
But it alway show 1 jan , please help
This is live demo and data
https://codesandbox.io/s/chart2-11eut?file=/src/App.js:776-1010
Thank you so much
CodePudding user response:
Use an array:
const date = [
new Date(2000, 3, 4),
new Date(2003, 4, 17),
new Date(2004, 1, 1),
new Date(2005, 1, 1),
new Date(2006, 1, 1),
new Date(2007, 2, 1),
new Date(2008, 1, 1)
];
Amend the JSX as follows:
<VictoryAxis
crossAxis={true}
tickValues={date}
tickCount={date.length}
tickFormat={(x) => {
return x.toLocaleString("vn-vn",
{month: "short", day: "numeric"})
}
}
/>