I am having trouble placing JPanels in JScrollPane one below the other. I have no succes even displaying panels inside JScrollPane, and when I do display them they get all jammed up together. Also the paintComponent seems to get completely ignored.
You can see that I am trying to recreate something like Microsoft PowerPoint.
Here is the code
public class PresentationView extends JPanel {
private Presentation presentation;
private JScrollPane jsp;
private BoxLayout layout;
public PresentationView(Presentation presentation){
this.presentation = presentation;
jsp = new JScrollPane(ScrollPaneConstants.VERTICAL_SCROLLBAR_ALWAYS, ScrollPaneConstants.HORIZONTAL_SCROLLBAR_ALWAYS);
layout = new BoxLayout(this, BoxLayout.Y_AXIS);
setLayout(layout);
for(RuNode s: presentation.getChildren()){
jsp.add(new SlideView((Slide) s));
System.out.println(s.getName());
}
add(jsp);
}
}
And here is the SlideView class
public class SlideView extends JPanel {
private Slide slide;
private Image img;
public SlideView(Slide slide){
this(new ImageIcon(((Presentation)slide.getParent()).getImgPath()).getImage());
setMaximumSize(new Dimension(400, 400));
setMinimumSize(new Dimension(400, 400));
setBackground(Color.PINK);
setBorder(BorderFactory.createLineBorder(Color.BLACK, 5));
this.slide = slide;
}
public SlideView(Image img){
this.img = img;
}
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.drawImage(img, (int)(this.getSize().getWidth()-img.getWidth(null))/2,
(int)(this.getSize().getHeight()-img.getHeight(null))/2, null);
}
}
CodePudding user response:
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.EventQueue;
import java.awt.GradientPaint;
import java.awt.Graphics;
import java.awt.Graphics2D;
import javax.swing.BoxLayout;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
public class Main {
public static void main(String[] args) {
new Main();
}
public Main() {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
JFrame frame = new JFrame();
frame.add(new MainPane());
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
});
}
public class MainPane extends JPanel {
public MainPane() {
setLayout(new BorderLayout());
JPanel contentPane = new JPanel();
contentPane.setLayout(new BoxLayout(contentPane, BoxLayout.Y_AXIS));
for (int index = 0; index < 100; index ) {
contentPane.add(new SlidePane());
}
JScrollPane sp = new JScrollPane(contentPane);
add(sp);
}
}
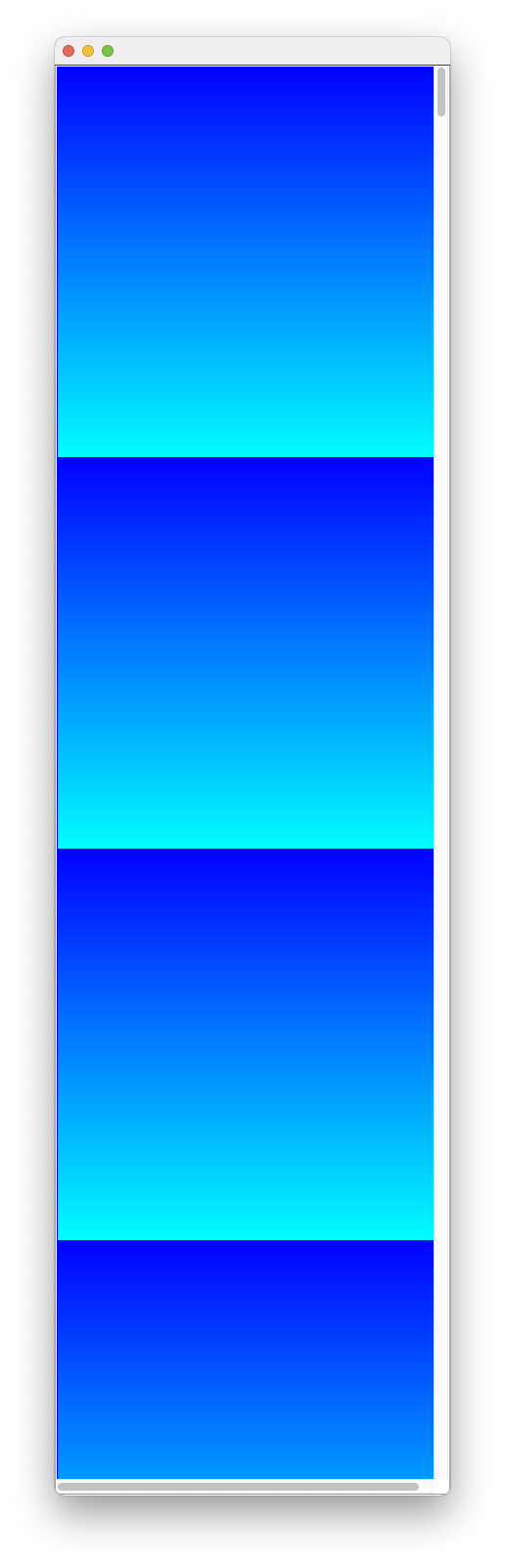
public class SlidePane extends JPanel {
public SlidePane() {
}
@Override
public Dimension getPreferredSize() {
return new Dimension(400, 400);
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2d = (Graphics2D) g.create();
Color c1 = new Color(0, 0, 255);
Color c2 = new Color(0, 255, 255);
GradientPaint gp = new GradientPaint(0, 0, c1, 0, getHeight(), c2);
g2d.setPaint(gp);
g2d.fillRect(0, 0, getWidth(), getHeight());
g2d.setPaint(null);
g2d.setColor(Color.BLUE);
g2d.drawRect(0, 0, getWidth() - 1, getHeight() - 1);
g2d.dispose();
}
}
}