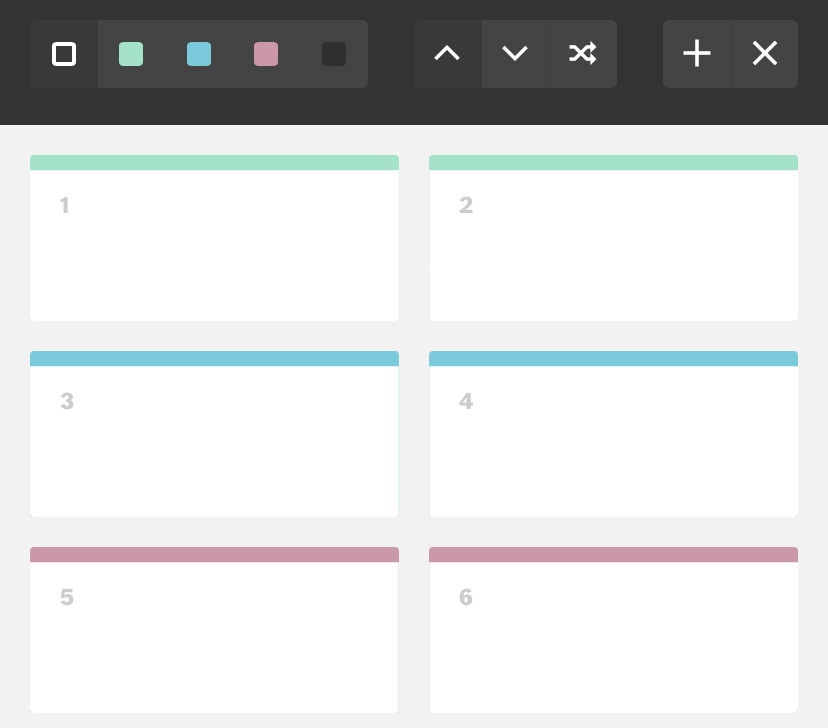
When I click on any colour above, the grid filters those colours, how can I do this in angular? Please suggest me any npm package for it in angular
CodePudding user response:
I would assume each object in the grid has a color property. When clicking on a color you can filter the array of grid objects.
Html:
<button (click)="filterGridObjects('green')">Filter on green</button>
<div *ngFor="let object of gridObjects">
...
</div>
Component:
filterGridObjects(color: string) {
this.gridObjects = this.objects.filter(object => object.color === color)
}
CodePudding user response:
I think it's better to provide some context to what you are trying to achieve, though you can do it your self in a relatively simple approach..
define an array to store the cards
cardsArr: any[];
define a color filter property that update according to the selected color filter
selectedColorFilter: string;
define a filtering method
// component.ts
public getCardsByFilter(): any[] {
if (!this.selectedColorFilter)
return this.cardsArr;
else {
return this.cardsArr.filter(/* you filtering logic here based on color code*/ )
}
}
finally use the filter in your template
// template.html
<div *ngFor="let card of getCardsByFilter()">
<card-component [card]="card"></card-component>
</div>