I am working on displaying a Handsontable on my Angular frontend. When I give the data. When the table is displayed, the first row of the body has a font style that makes it look like a header (bold, larger, color).
Here is a copy of my implementation:
// app.component.ts
import { Component } from '@angular/core';
import * as Handsontable from 'handsontable';
@Component({
selector: 'app-root',
template: `
<div>
<hot-table
[data]="dataset"
[colHeaders]="true"
[rowHeaders]="true"
height="auto"
licenseKey="non-commercial-and-evaluation">
<hot-column data="id" [readOnly]="true" title="ID"></hot-column>
<hot-column data="name" title="Full name"></hot-column>
<hot-column data="address" title="Street name"></hot-column>
</hot-table>
</div>
`,
})
class AppComponent {
dataset: any[] = [
{id: 1, name: 'Ted Right', address: 'Wall Street'},
{id: 2, name: 'Frank Honest', address: 'Pennsylvania Avenue'},
{id: 3, name: 'Joan Well', address: 'Broadway'},
{id: 4, name: 'Gail Polite', address: 'Bourbon Street'},
{id: 5, name: 'Michael Fair', address: 'Lombard Street'},
{id: 6, name: 'Mia Fair', address: 'Rodeo Drive'},
{id: 7, name: 'Cora Fair', address: 'Sunset Boulevard'},
{id: 8, name: 'Jack Right', address: 'Michigan Avenue'},
];
}
// app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { HotTableModule } from '@handsontable/angular';
@NgModule({
imports: [ BrowserModule, HotTableModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
class AppModule { }
// bootstrap
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => { console.error(err) });
I've tried to target the specific element in css using:
tbody tr:first-child {
font-size: xx-small;
}
and that doesn't seem to work.
Is there an option or other method I can use to remove styling to this row?
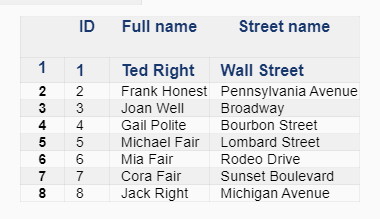
A picture of the display is below:
CodePudding user response:
It looks like the data for the first line is interpreted as a header, so I would bet that the css selector you try is not working because the element for the first row is a th and not a tr
Rather than trying to fix it with css, you should play with the options to make it display what you want. For example, set colHeader to false, or try different options explained here.
CodePudding user response:
All of the styles within the CSS have to be connected to either TH or TD. You may find this example helpful http://jsfiddle.net/znkmwfpt/1/ where the JS part only uses the header hook (afterGetColHeader) to attach a className.
afterGetColHeader: function(col, TH) {
var TR = TH.parentNode;
var THEAD = TR.parentNode;
var headerLevel = (-1) * THEAD.childNodes.length Array.prototype.indexOf.call(THEAD.childNodes, TR);
function applyClass(elem, className) {
if (!Handsontable.dom.hasClass(elem, className)) {
Handsontable.dom.addClass(elem, className);
}
}
CSS part
* {
font-family: Verdana, Helvetica, Arial, FreeSans, sans-serif;
font-size: 12px;
}
.handsontable THEAD TH.color1 {
background: #FF6138;
border-color: #D4441F;
}
.handsontable THEAD TH.color1 .collapsibleIndicator {
box-shadow: 0px 0px 0px 6px #FF6138;
-webkit-box-shadow: 0px 0px 0px 6px #FF6138;
background: #FF6138;
border-color: #D4441F;
}
.handsontable THEAD TH.color2 {
background: #79BD8F;
border-color: #549A6B;
}
.handsontable THEAD TH.color2 .collapsibleIndicator {
box-shadow: 0px 0px 0px 6px #79BD8F;
-webkit-box-shadow: 0px 0px 0px 6px #79BD8F;
background: #79BD8F;
border-color: #549A6B;
}
.handsontable THEAD TH.color3 {
background: #BEEB9F;
border-color: #8FC768;
}
.handsontable THEAD TH.color3 .collapsibleIndicator {
box-shadow: 0px 0px 0px 6px #BEEB9F;
-webkit-box-shadow: 0px 0px 0px 6px #BEEB9F;
background: #BEEB9F;
border-color: #8FC768;
}
.handsontable THEAD TH.color4 {
background: #FFFF9D;
border-color: #DEDE9A;
}
.handsontable THEAD TH.color4 .collapsibleIndicator {
box-shadow: 0px 0px 0px 6px #FFFF9D;
-webkit-box-shadow: 0px 0px 0px 6px #FFFF9D;
background: #FFFF9D;
border-color: #DEDE9A;
}
.handsontable THEAD TH.color5 {
background: #00A388;
border-color: #38887B;
}
.handsontable THEAD TH.color5 .collapsibleIndicator {
box-shadow: 0px 0px 0px 6px #00A388;
-webkit-box-shadow: 0px 0px 0px 6px #00A388;
background: #00A388;
border-color: #38887B;
}
Also, some of the properties are using !important so you may need to add it as well.