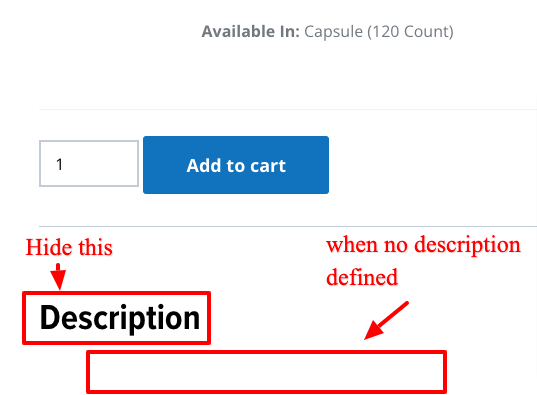
I want to hide the "Description" heading of the WooCommerce product whenever the product's long description field is empty.
I've tried this:
// Remove Empty Tabs
add_filter( 'woocommerce_product_tabs', 'yikes_woo_remove_empty_tabs', 20, 1 );
function yikes_woo_remove_empty_tabs( $tabs ) {
if ( ! empty( $tabs ) ) {
foreach ( $tabs as $title => $tab ) {
if ( empty( $tab['content'] ) && strtolower( $tab['title'] ) !== 'description' ) {
unset( $tabs[ $title ] );
}
}
}
return $tabs;
}
But that doesn't end up hiding the heading. This heading doesn't appear to be an actual tab.
It looks like this in the rendered source:
<div class="product-description">
<h3 class="summary-description-title">Description</h3>
</div>
CodePudding user response:
That is a "tab" created by woocommerce. So you could check whether it has content or not, if not, then you could unset it. Like this:
add_filter('woocommerce_product_tabs', 'your_them_manipulating_description_tab', 99);
function your_them_manipulating_description_tab($tabs)
{
global $product;
$product_description = $product->get_description();
if (!$product_description)
{
unset($tabs['description']);
}
return $tabs;
}
It works on my end, let me know if you could get it to work too!