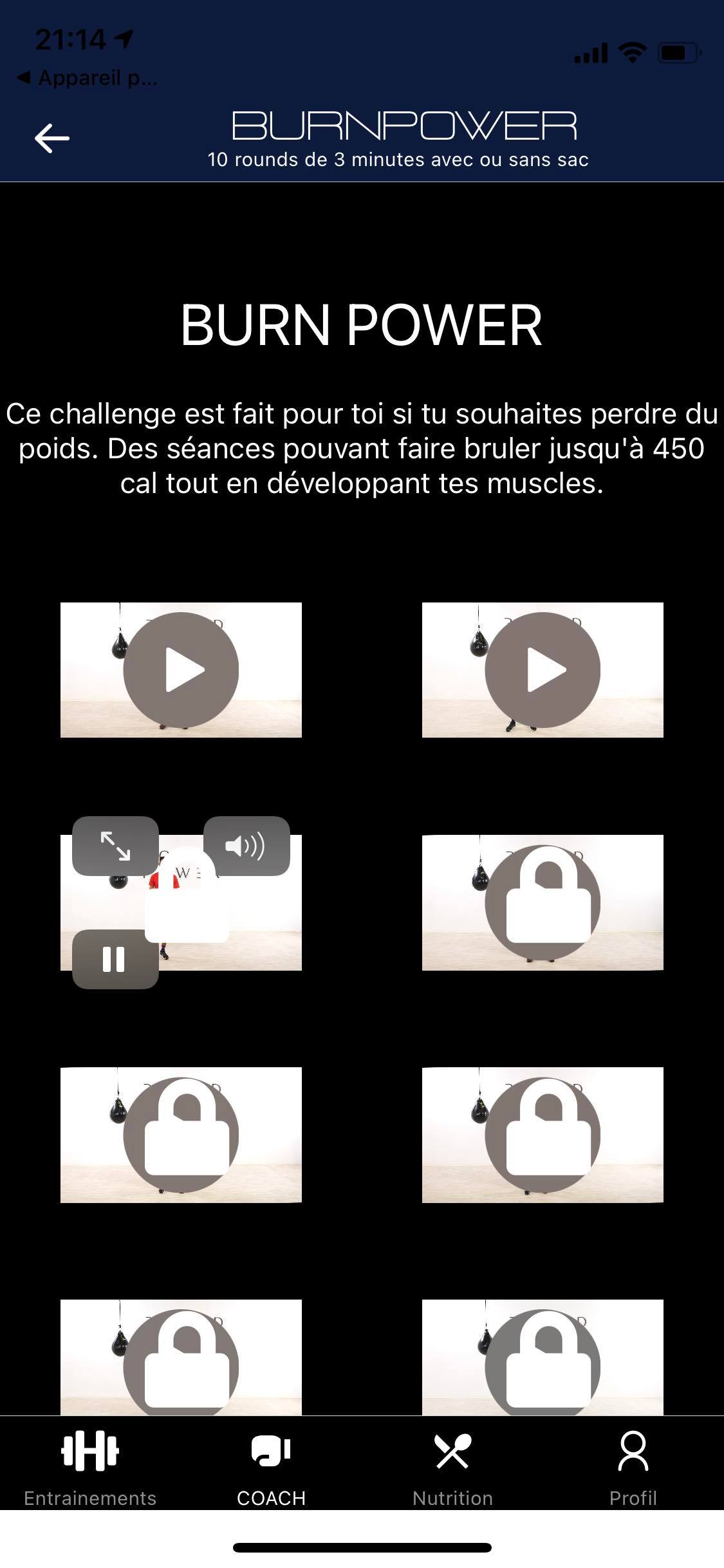
I am currently developing an application that enables the user to view sports videos and I would like to implement the following feature :
The user is presented with a list of videos but can only see the next ones if he first views the first ones. At the moment I have simply added a lock on the thumbnail of the videos that should be blocked but the user can still click a bit aside and play the video. I have look through all the props of the package react-native-video but didn't see any that would fit my need. At
Would you have ideas ? 
Here is also a sample of the code :
<View style={styles.videoRow}>
<View>
<Video
style={styles.image}
source={{uri: 'https://firebasestorage.googleapis.com/v0/b/roundpower-88ef9.appspot.com/o/BootyAbsPower%2FTuto%2013.mp4?alt=media&token=da011245-fce2-4796-a78b-3abc518c73ef'}}
useNativeControls
resizeMode="contain"
isLooping
onPlaybackStatusUpdate={(playbackStatus) => onPlaybackStatusUpdate3(playbackStatus)}
/>
{!debloque3 ? <View>
<FontAwesome5 name="lock" size={40} color="white" style={styles.icon}/>
</View> : <Text>''</Text>}
</View>
<View>
<Video
style={styles.image}
source={{uri: 'https://firebasestorage.googleapis.com/v0/b/roundpower-88ef9.appspot.com/o/BootyAbsPower%2FTuto%2014.mp4?alt=media&token=cd3d12be-05fd-4fc4-91d9-cd518faf14ce'}}
useNativeControls
resizeMode="contain"
isLooping
onPlaybackStatusUpdate={(playbackStatus) => onPlaybackStatusUpdate4(playbackStatus)}
/>
{!debloque4 ? <View>
<FontAwesome5 name="lock" size={40} color="white" style={styles.icon}/>
</View> : <Text>''</Text>}
</View>
</View>CodePudding user response:
Yeah, a really easy way you can do this is just prevent the thing you don't want to the user to tap on from receiving any pointerEvents (i.e. touch events).
A really simple quick-and-dirty way of doing this like so:
import * as React from 'react';
import {TouchableOpacity, StyleSheet, View} from 'react-native';
const onPress = () => console.error("I don't want this to happen.");
export default () => (
<View style={[StyleSheet.absoluteFill, styles.center]}>
{/* red box in the middle */}
<View style={{width: 50, height: 50, backgroundColor: 'red'}}>
<TouchableOpacity
onPress={onPress}
style={StyleSheet.absoluteFill}
/>
{/* Obscure the TouchableOpacity with a View which completely covers it */}
{shouldPreventTouches && <View style={StyleSheet.absoluteFill} />}
</View>
</View>
);
Alternatively, you could also just wrap the <Video /> component within a <View /> and useState to toggle between pointerEvents="none" and pointerEvents="auto". Both have the same effect of preventing touch information from being passed to children:
import * as React from 'react';
import {TouchableOpacity, StyleSheet, View} from 'react-native';
const onPress = () => console.error("I don't want this to happen.");
export default () => (
<View style={[StyleSheet.absoluteFill, styles.center]}>
{/* red box in the middle */}
<View
pointerEvents={shouldPreventTouches ? 'none' : 'auto'}
style={{width: 50, height: 50, backgroundColor: 'red'}}>
<TouchableOpacity
onPress={onPress}
style={StyleSheet.absoluteFill}
/>
</View>
</View>
);
Depends what you prefer.
CodePudding user response:
You could reuse the logic you have for showing the lock or not on the video element, and render the video only if it is unlocked.
<View>
{
debloque ? <Video/> : <FontAwesome5 name="lock" size={40} color="white" style={styles.icon} />
}
</View>
Alternatively you could set the source of the video to null until it is unlocked, to initialize the player but prevent anything to be played, according to the docs.
