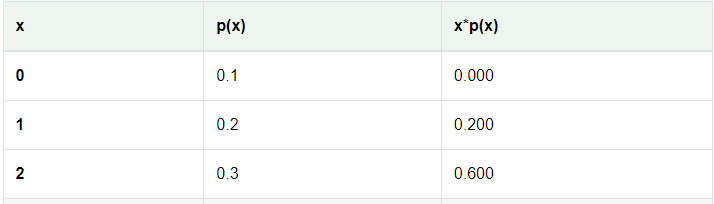
I have Three Lists and I have to Generate the Table
These Lists From User Input
px =[0.1,0.2,0.3,........];
x= [0,1,2,........];
And this 3rd List is the Multiplication of 1st 2nd List
Mutiply=[0,0.2,0.6,......];
I Want to generate the Table
Length of List is from user input So (How can I generate the Table)
CodePudding user response:
Easy approach will be by creating a model class for function, like
class F {
final double x;
final double px;
final double multiply;
F({
required this.x,
required this.px,
}) : multiply = x * px;
}
On state-level there will a List<F> data and it will increase on user input.
For dynamic increase in the DataRow, we can map it and pass on rows:
data .map(
(f) => DataRow(
cells: [
DataCell(Text(f.x.toString())),
DataCell(Text(f.px.toString())),
DataCell(Text(
f.multiply.toStringAsFixed(3),
)),
],
),
)
.toList()
Full Widget
class UserManager extends StatefulWidget {
const UserManager({Key? key}) : super(key: key);
@override
_UserManagerState createState() => _UserManagerState();
}
class _UserManagerState extends State<UserManager> {
List<F> data = [];
final xController = TextEditingController();
final pxController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
TextField(
controller: xController,
decoration: const InputDecoration(hintText: "x"),
),
TextField(
controller: pxController,
decoration: const InputDecoration(hintText: "px"),
),
ElevatedButton(
onPressed: () {
// get Text and parse to double
final xVal = xController.text.toString();
final pxVal = pxController.text.toString();
double? x = double.tryParse(xVal);
double? px = double.tryParse(pxVal);
if (x == null || px == null) {
/// allow only number
return;
}
// else add to data list
setState(() {
data.add(F(x: x, px: px));
});
/// clear
xController.clear();
pxController.clear();
},
child: Text("ADD")),
DataTable(
headingRowColor:
MaterialStateProperty.all(Colors.blueGrey.withOpacity(.5)),
showBottomBorder: true,
columns: const [
DataColumn(
label: Text("x"),
),
DataColumn(
label: Text("p(x)"),
),
DataColumn(
label: Text("x*p(x)"),
),
],
rows: data
.map(
(f) => DataRow(
cells: [
DataCell(Text(f.x.toString())),
DataCell(Text(f.px.toString())),
DataCell(Text(
f.multiply.toStringAsFixed(3),
)),
],
),
)
.toList()),
],
),
);
}
}