I am using the react-tooltip to show the multiline tooltip, but the problem is that the text is centered by default, how do I align the text to left
<ReactTooltip/>
<img
data-effect="solid"
data-place="right"
data-multiline={true}
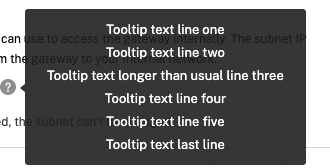
data-tip=" Tooltip text line one <br/>
Tooltip text line two <br/>
Tooltip text longer than usual line three<br/>
Tooltip text line four <br/>
Tooltip text line five <br/>
Tooltip text last line"
style={{marginTop : "10px", marginLeft : "6px"}}
src={questionCircleImg} max-width="50" max-height="50" />
CodePudding user response:
Give custom class to your tooltip using data-class attribute
<ReactTooltip/>
<img
alt=""
data-class="my-tooltip"
data-effect="solid"
data-place="right"
data-multiline={true}
data-tip=" Tooltip text line one <br/>
Tooltip text line two <br/>
Tooltip text longer than usual line three<br/>
Tooltip text line four <br/>
Tooltip text line five <br/>
Tooltip text last line"
style={{marginTop : "10px", marginLeft : "6px"}}
src={questionCircleImg} max-width="50" max-height="50" />
then in css overide tooltips style
.my-tooltip .multi-line {
text-align: left !important;
}
here is the working example: https://codesandbox.io/s/react-tooltip-example-3-11-6-forked-z2lz5?file=/src/styles.css:0-59