I'm creating a bar chart in d3 (using r2d3 in R) that shows data per month. I'm wondering how I can format the x-axis so that while there is a bar for each month, the labels only show the year markers (i.e. under each january bar.)
Data look like this:
letter,frequency
1/1/2017,144
2/1/2017,85
3/1/2017,59
4/1/2017,73
5/1/2017,68
6/1/2017,91
7/1/2017,107
8/1/2017,94
9/1/2017,79
10/1/2017,84
11/1/2017,70
12/1/2017,86
1/1/2018,72
2/1/2018,71
3/1/2018,82
4/1/2018,50
5/1/2018,86
6/1/2018,75
7/1/2018,62
8/1/2018,72
9/1/2018,65
10/1/2018,75
11/1/2018,63
12/1/2018,87
1/1/2019,59
2/1/2019,60
3/1/2019,99
4/1/2019,81
Data in console:
D3 Code:
var parseDate = d3.time.format("%Y-%m-%d").parse;
//coerce data to dates
data.forEach(function (d) {
d.letter = parseDate(d.letter);
console.log(d.letter)
});
//set margins
var margin = {top: 40, right: 20, bottom: 60, left: 40},
width = 1000 - margin.left - margin.right,
height = 200 - margin.top - margin.bottom;
var formatPercent = d3.format(".0%");
var x = d3.scale.ordinal()
.rangeRoundBands([0, width], .1);
var y = d3.scale.linear()
.range([height, 0]);
var xAxis = d3.svg.axis()
.scale(x)
.orient("bottom")
.tickFormat(d3.time.format("%Y-%m"));
var yAxis = d3.svg.axis()
.scale(y)
.orient("left")
var svg = div.append("svg")
.attr("width", width margin.left margin.right)
.attr("height", height margin.top margin.bottom)
.append("g")
.attr("transform", "translate(" margin.left "," margin.top ")");
r2d3.onRender(function(data, s, w, h, options) {
x.domain(data.map(function(d) { return d.letter; }));
y.domain([0, d3.max(data, function(d) { return d.frequency; })]);
svg.append("g")
.attr("class", "x axis")
.attr("transform", "translate(0," height ")")
.call(xAxis)
.selectAll("text")
.attr("transform", "rotate(270)")
.attr('dx', '-1.9em');
svg.append("g")
.attr("class", "y axis")
.call(yAxis)
.append("text")
.attr("transform", "rotate(-90)")
.attr("y", 6)
.attr("dy", ".71em")
.style("text-anchor", "end")
.text("Frequency");
svg.selectAll(".bar")
.data(data)
.enter().append("rect")
.attr("class", "bar")
.attr("x", function(d) { return x(d.letter); })
.attr("width", x.rangeBand())
.attr("y", function(d) { return y(d.frequency); })
.attr("height", function(d) { return height - y(d.frequency); })
.on('mouseover', tip.show)
.on('mouseout', tip.hide)
});
function type(d) {
d.frequency = d.frequency;
console.log(d);
return d;
}
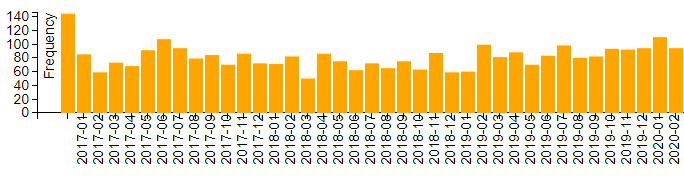
Current Chart:
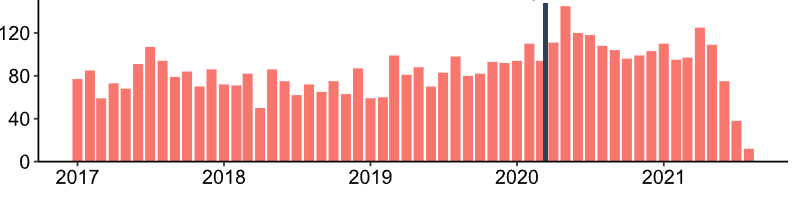
What I want:
CodePudding user response:
Here's how D3 suggests filtering ordinal scales. This should only show your January ticks
var xAxis = d3.svg.axis()
.scale(x)
.orient("bottom")
.tickValues(x.domain().filter(function(d, i) { return !(i % 12); }))