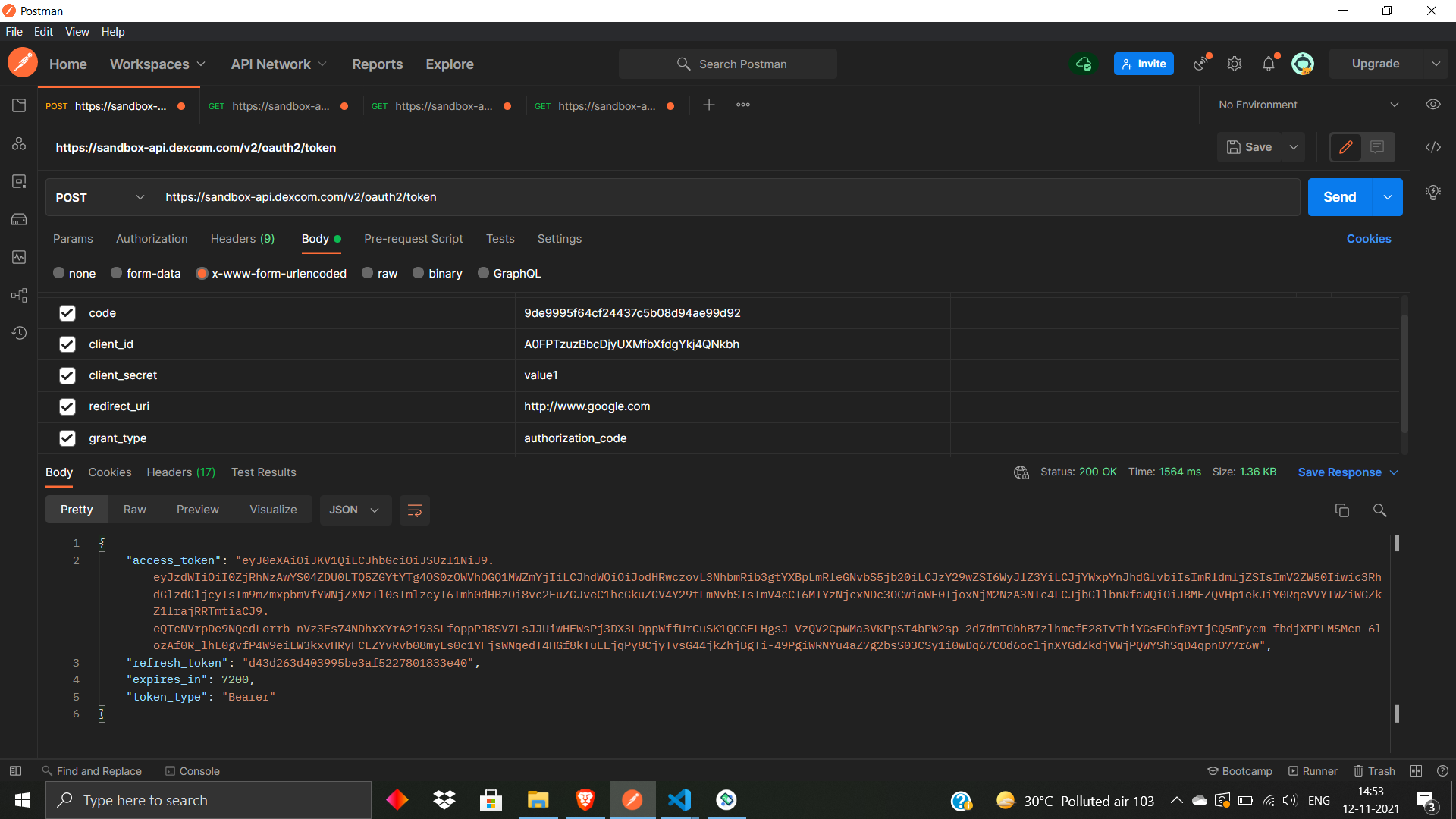
This is the POST Request using Postman. It works perfectly fine,

I have a similar request using fetch in react native, but I get a status code 400 for this, what is wrong with the code?
function sendRequest2() {
fetch(`https://sandbox-api.dexcom.com/v2/oauth2/token`, {
method: "POST",
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
body: JSON.stringify({
code: "9de9995f64cf24437c5b08d94ae99d92",
client_id: "A0FPTzuzBbcDjyUXMfbXfdgYkj4QNkbh",
client_secret: "value1",
redirect_uri: "http://www.google.com",
grant_type: "authorization_code",
}),
})
.then((response) => {
response.json();
})
.then((data) => {
console.log(data);
})
.catch((err) => console.log("The error is: " err));
}
CodePudding user response:
Check your content-type, replace it by :
headers: {
"Content-Type": "application/json",
},
helpfull link : application/x-www-form-urlencoded or multipart/form-data?
CodePudding user response:
You can try by removing JSON.stringify
That would solve the issue
Moreover you have shared a lot of open information regarding your server openly.
You must either hide it or add some dummy values. Sharing such a secure data openly is not recommended in open community.
