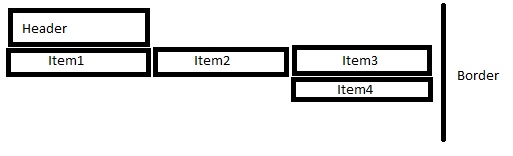
I would like that when the first element expands down and all children of first element expands to right. What I have done:
$(document).ready(function() {
$('.information_menu_root_ul').menu({
position: {
my: 'left top',
at: 'left bottom 2'
}
});
});.information_menu_item {
width: 300px;
}
.information_menu_root_ul .ui-menu .ui-menu {
left: 100% !important;
top: 0px !important;
box-sizing: border-box;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" rel="stylesheet"/>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.0/jquery-ui.js"></script>
<div class="information_menu_item">Header(for hover)
<ul class="information_menu_root_ul">
<li>
<div class="information_menu_item">Item 1</div>
<ul>
<li>
<div class="information_menu_item">Item 2</div>
<ul>
<li>
<div class="information_menu_item">Item 3</div>
<ul>
<li>
<div class="information_menu_item">Item 4</div>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>It works fine except one thing. When right border reached than no default flip happened. It's because of left/top override, well I got it. But may be there is some trick or parameter to menu which I didn't see?
Default behavior, to compare:
$(document).ready(function() {
$('.information_menu_root_ul').menu();
});.information_menu_item {
width: 200px;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" rel="stylesheet"/>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.0/jquery-ui.js"></script>
<div class="information_menu_item">Header(for hover)
<ul class="information_menu_root_ul">
<li>
<div class="information_menu_item">Item 1</div>
<ul>
<li>
<div class="information_menu_item">Item 2</div>
<ul>
<li>
<div class="information_menu_item">Item 3</div>
<ul>
<li>
<div class="information_menu_item">Item 4</div>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
CodePudding user response:
Please review this example.
$(function() {
$('.information_menu_root_ul').menu({
position: {
my: 'right top',
at: 'left bottom 2'
}
});
});.ui-menu {
width: 300px;
}<link rel="stylesheet" href="//code.jquery.com/ui/1.13.0/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.0/jquery-ui.js"></script>
<div class="information_menu_item_wrapper">Header(for hover)
<ul class="information_menu_root_ul">
<li>
<div class="information_menu_item">Item 1</div>
<ul>
<li>
<div class="information_menu_item">Item 2</div>
<ul>
<li>
<div class="information_menu_item">Item 3</div>
<ul>
<li>
<div class="information_menu_item">Item 4</div>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>The flip appears to work properly and "Item 3" appears on screen under "Item 2", flipped to the other side.
I was unsure why you had the extra CSS, so I tested without it. If this is not doing what you want, please clarify what goal you are trying to reach. A visual example might also help.
Update
You might need a nested Menu.
$(function() {
$("#menu-top").menu().mouseover(function() {
$("#menu-drop").show();
});
$("#menu-drop").menu({
position: {
my: "left top",
at: "left bottom 2"
},
select: function() {
$(this).hide();
}
}).position({
my: "left top",
at: "right top",
of: $("#menu-top")
}).hide();
});.ui-menu {
width: 300px;
}
#menu-top.ui-menu .hidden {
display: none;
}<link rel="stylesheet" href="//code.jquery.com/ui/1.13.0/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.0/jquery-ui.js"></script>
<ul id="menu-top">
<li class="top-item">
<div>Item 1</div>
<ul class="hidden">
</ul>
</li>
</ul>
<ul id="menu-drop">
<li>
<div>Item 2</div>
<ul>
<li>
<div>Item 3</div>
<ul>
<li>
<div>Item 4</div>
</li>
</ul>
</li>
</ul>
</li>
</ul>Same Fiddle: https://jsfiddle.net/Twisty/xsdr1La3/46/
This creates a pseudo menu that is positioned to be the Sub-Menu. I found this: How to make jQuery UI nav menu horizontal? and that helped.
Looking at your image, I am not sure I hit on what you want.
CodePudding user response:
I've managed to do, what I want, with less expenses than thought ) Idea that do not touch all children let menu handle it itself, but instead correct first child behavior.
$(document).ready(function() {
$('.information_menu_root_ul').menu();
$('.information_menu_root_ul > li > .ui-menu').addClass('information_menu_first_child');
});.information_menu_root_ul {
display: none;
position: relative;
background-color: #c7e6b3 !important;
}
.information_menu_item {
width: 300px;
}
.information_menu_first_child {
position: absolute;
top: 101% !important;
left: 0px !important;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" rel="stylesheet"/>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.0/jquery-ui.js"></script>
<div class="information_menu_item">Header(for hover)
<ul class="information_menu_root_ul">
<li>
<div class="information_menu_item">Item 1</div>
<ul>
<li>
<div class="information_menu_item">Item 2</div>
<ul>
<li>
<div class="information_menu_item">Item 3</div>
<ul>
<li>
<div class="information_menu_item">Item 4</div>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>And "information_menu_first_child" class "left and top" attributes allow you to fine tune position for your needs.
