I'm looking for help because I don't know how to do this transparent border on my input.
.location{
margin-left:40px;
margin-top: 10px;
}
.location .fas{
padding:15px 15px 10px 15px;
background-color: red;
background-color:#F2F2F2;
height:20px;
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
}
.location input[type=text]{
padding:16px 11px 12px 11px;
border: 1px solid rgba(0, 0,0,0.1);
outline:none;
}
::placeholder{
color:black;
font-weight: bold;
}
.location a:visited{
color:white;
}
.location a {
background-color: #0065FC;
padding:14px 15px 10px 15px;
border-top-right-radius:10px;
border-bottom-right-radius: 10px;
display: inline-block;
height:21px;
} <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css" crossorigin="anonymous" referrerpolicy="no-referrer" />
<div class="location">
<i class="fas fa-map-marker-alt"></i><input type="text" placeholder="Marseille, France"><a href="#">Rechercher</a>
</div>I tried everything I've learned with border and box-shadow but I still don't know where am I messing...
Could you help me with is? Even if I need to see an article to understand the way that I have to done it.
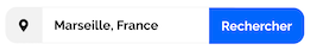
I put a capture below and the part of code too.
Thanks for reading
CodePudding user response:
With that I have almost what you have in your screenshot.
.location{
margin-left:40px;
margin-top: 10px;
display : flex;
align-items: center;
}
.location .fas{
padding:15px 15px 10px 15px;
background-color: red;
background-color:#F2F2F2;
height:20px;
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
}
.location input[type=text]{
padding:16px 11px 12px 11px;
border: 1px solid #F2F2F2;
margin:0;
outline:none;
}
::placeholder{
color:black;
font-weight: bold;
}
.location a:visited{
color:white;
}
.location a {
background-color: #0065FC;
padding:14px 15px 10px 15px;
border-top-right-radius:10px;
border-bottom-right-radius: 10px;
display: inline-block;
height:21px;
color : white;
text-decoration: none;
}