I have created a JavaScript array that contains some other objects. the subobjects contain arrays. Now I want to iterate through the entire parent object in React. I use the following approach but it does not work:
Array
const users =[
{
id:1,
username: "user1",
path: "/user",
listItems: {lists:["list-1", "List-2", "List-3", "List-4", "List-5"], path: ["/list-1", "/List-2", "/List-3", "/List-4", "/List-5"]}
},
{
id:2,
username: "user2",
path: "/user2",
listItems: {lists:["list-1", "List-2", "List-3", "List-4", "List-5"], path: ["/list-1", "/List-2", "/List-3", "/List-4", "/List-5"]}
},
{
id:3,
username: "user3",
path: "/user3",
listItems: {lists:["list-1", "List-2", "List-3", "List-4", "List-5"], path: ["/list-1", "/List-2", "/List-3", "/List-4", "/List-5"]}
}
]
usersInfo component
export default function usersInfo(props){
const users = props.users;
return(
<div className="container">
{users.map((item)=>{
return(
<section className="user">
<h1>{item.username}</h1>
<p>{item.path}</p>
<Link href={item.path}>Visit</Link>
<p>Users lists</p>
<ul>
{item.listItems.map((topic)=>{
<Link href={topic.path}<li>{topic.lists}</li>
})}
</ul>
</section>
)})}
</div>
)}
Using usersInfo coponent in React:
<usersInfo users = {users}/>
Everything works fine. But I get an issue when trying to map through the listItems object which contains two arrays lists and path.
How do I solve this?
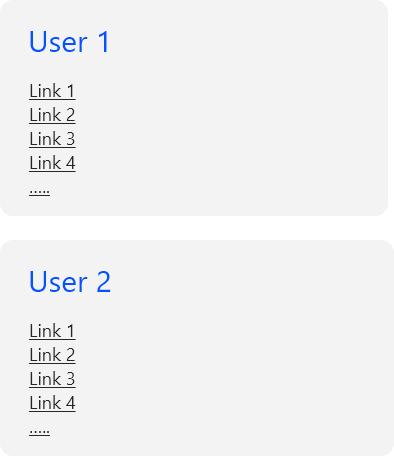
I expect the output like this:
CodePudding user response:
you missing that,
replace this, this is wrong .map() wont work here, as listItems its json object, you need change this code,
<ul>
{item.listItems.map((topic)=>{
<Link href={topic.path}<li>{topic.lists}</li>
})}
</ul>
replace to this, this will work
<ul>
{
item.listItems.lists.map((list)=>{
<li>{list}</li>
})
item.listItems.path.map((topic)=>{
<Link href={topic.path}<li>{topic.lists}</li>
})
}
</ul>
CodePudding user response:
You are trying to use map method on an Object. map is a Array method and not available for object. Object.keys.map must solve this.
export default function usersInfo(props){
const users = props.users;
return(
<div className="container">
{users.map((item)=>{
return(
<section className="user">
<h1>{item.username}</h1>
<p>{item.path}</p>
<Link href={item.path}>Visit</Link>
<p>Users lists</p>
<ul>
{Object.keys(item.listItems)[0].map((list, i)=>{
<Link href={item.listItems.path[i]}<li>{list}</li>
})}
</ul>
</section>
)})}
</div>
)}
CodePudding user response:
If it's guaranteed that lists and paths indices match and you want your <li> elements to contain the links, you can simply do:
<ul>
{item.listItems.lists.map((listItem, listIndex)=>{
return(<li><Link href={item.listItems.path[listIndex]}>{listItem}</Link></li>);
})}
</ul>